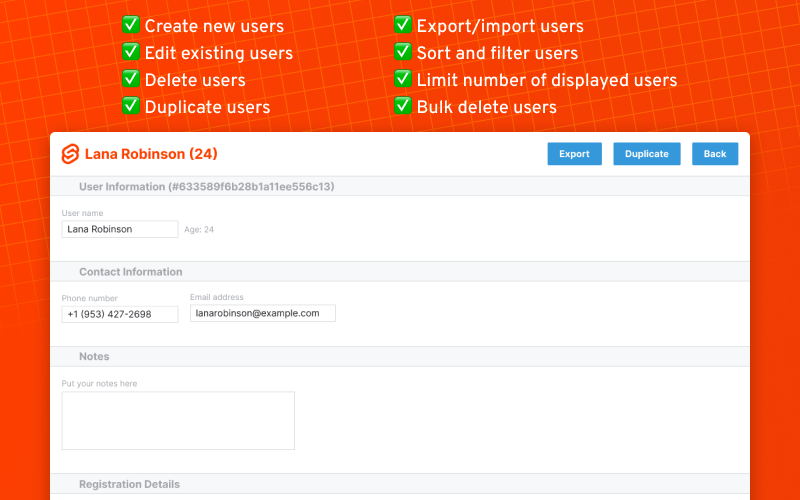
User Management Dashboard for Svelte
v1.0

Techstack
Product Details
Fully responsive
Cross-browser compatible
Support included
Lifetime access to updates
Manage your users with the help of this user management dashboard written in Svelte. Use a standalone tool, or integrate it into your existing ecosystem.
All data is persisted through the Local Storage API, meaning you can start using the application in your own environment without any additional setups. Changes are automatically saved through a centralized function, which also makes it effortless to connect the application to your backend or database.
Functionality
This application comes with the following functionalities:
- CRUD operations: Create, read, update, and delete your data associated with your users from this dashboard.
- Bulk delete: Select multiple users at once to do bulk delete with a single click. Delete actions needs to be confirmed through modals.
- Import/export: Import and export your data into a JSON file using. Export all your data, or a single user.
- Sort and filter: Sort and filter your resultset based on any of the visible columns. Columns can be sorted by clicking on headers.
- Configurable pagination: The dashboard comes with a configurable
<Pagination>component. Set the number of visible items on a page to customize your table. User-settings are saved into Local Storage. - Duplicate functionality: Duplicate users with a click of a button to create new entries with the same data.
Code Quality
Apart from the above-mentioned functionalities, the application was written with code quality in mind, meaning it’s:
- Responsive: The layout is fully responsive that adapts perfectly for all device resolutions like mobiles, tablets and desktops.
- Cross-browser supported: The application was tested on major browsers (Chrome, Firefox, Edge) to ensure cross-browser compatibility.
FAQ
Other Questions
Do you have other questions you can’t find the answer for? Contact us!
Contact Us- Do you offer support or updates for purchased items? +
- We provide 30 days of support from the date of purchase for each product. We also regularly audit our product catalog to keep products up to date and ensure they work with the latest version of their dependencies. New features are also often added to existing products. After purchasing a product, you'll also gain access to future updates.
- Can I request customizations or modifications to the code? +
- Yes! You can file a request for a purchased product using our contact page, and we'll get in touch with you. Customizations and modifications to your product purchase are subject to additional fees, which are determined on an individual basis based on the complexity of your request.
- How do you ensure code quality? +
- We're committed to providing high-quality products and ensuring our customers are satisfied with their purchases. To maintain our product's code quality at a high standard, each codebase goes through multiple rounds of reviews before publication. Products are also tested with static code analysis tools, linters, and where appropriate, we also provide unit and E2E tests with our products.
- Are there any refunds or return policies in place? +
- We provide a 14-day refund period starting from the date of purchase. For more information on eligibility for a refund and how to request one, please consult our Refund Policy
- Do you provide documentation or tutorials for using the code? +
- Most of our products include detailed documentation with code examples on how to set up the code, how to use its API, and how to integrate it seamlessly into your existing software ecosystems. If you believe one of our product's documentation is missing a subject, please get in touch through our contact page so we can improve it.