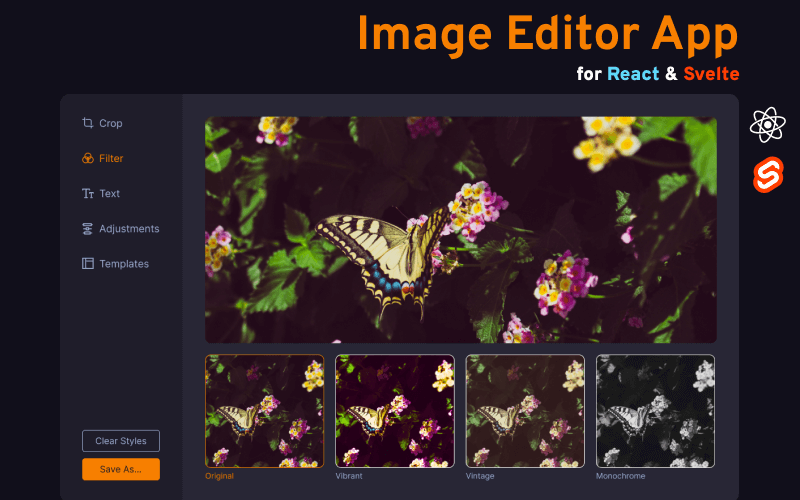
Image Editor App for React
v1.0




Techstack
Product Details
Cross-browser compatible
Support included
Lifetime access to updates
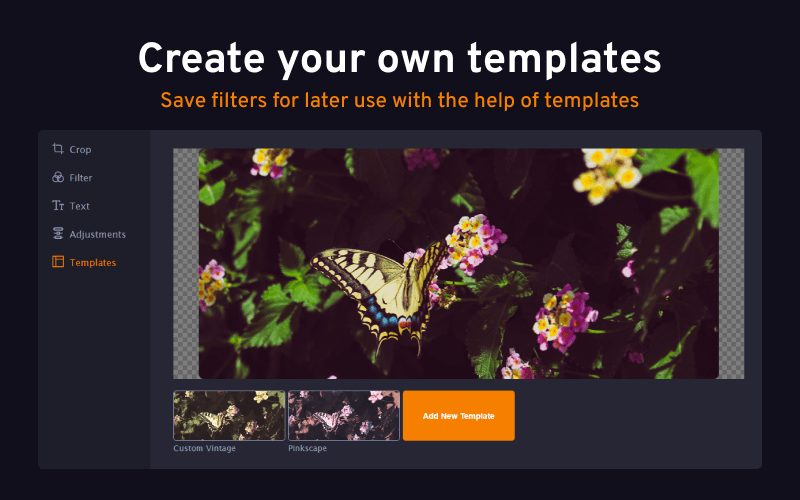
Bootstrap your image editor with the help of this SPA created for React. Define the editor options you want to enable, and translate your app through a central configuration file:
// Inside src/config.ts, you'll find the following options
// ----- GENERAL SETTINGS -----// Switches the layout of the sidebar from left to rightconst reverseLayout = false
// Sets the saved image file nameconst saveImageFileName = 'image.png'
// Sets the MIME type of the saved fileconst saveImageFileFormat = 'image/png'
// ----- SIDEBAR SETTINGS -----// Change the order or remove items to disable certain menusconst options = [ 'crop', 'filter', 'text', 'adjustments', 'templates']
// Sidebar item translationsconst optionTranslations = { crop: 'Crop', filter: 'Filter', text: 'Text', adjustments: 'Adjustments', templates: 'Templates'}
// Sidebar item iconsconst optionIcons = { crop: 'crop', filter: 'filter', text: 'text', adjustments: 'adjustments', templates: 'template'}
// Sidebar button translations at the bottom of the sidebarconst sidebarButtonTranslations = { save: 'Save Image', uploadNew: 'Upload New', clearStyles: 'Clear Styles'}
// ----- INSERT IMAGE SETTINGS -----// Translations for the "Upload image" viewconst insertImageTranslations = { dragAndDrop: 'Drag & drop your image here', uploadImage: 'Upload image',
// Use the {0} placeholder to insert the file extension into the string uploadError: '{0} is an unsupported format. You can only upload images.'}
// ----- CROP SETTINGS -----// Translations for the "Crop" pageconst cropTranslations = { preview: 'Preview (Crop is applied automatically)'}
// ----- FILTER SETTINGS -----// Available predefined filters on the "Filters" pageconst filters = [ { label: 'Vibrant', filters: { brightness: '110%', contrast: '150%', saturate: '120%' } }, { ... }]
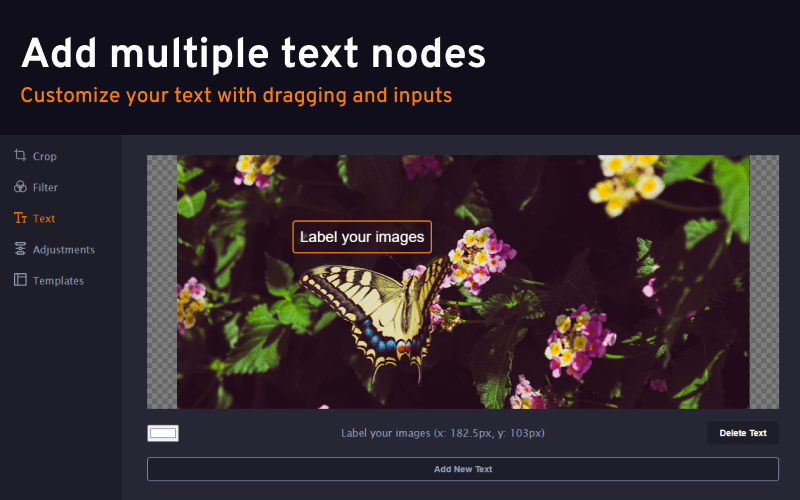
// ----- TEXT SETTINGS -----// Translations for the "Text" pageconst textTranslations = { defaultTextValue: 'Edit your text', deleteText: 'Delete Text', addNewText: 'Add New Text'}
// The default font used for textsconst defaultFont = '24px sans-serif'
// Default text color, must be a six digit hexadecimal valueconst defaultColor = '#FFFFFF'
// The default position where new text nodes are insertedconst defaultPosition = { x: 20, y: 20}
// ----- ADJUSTMENTS SETTINGS -----// Change the order or remove items to disable sliders in the "Adjustments" pageconst adjustments = [ 'brightness', 'contrast', 'grayscale', 'hue', 'invert', 'saturate', 'sepia']
// Adjustment slider translationsconst adjumentsControls = { brightness: 'Brightness', contrast: 'Contrast', grayscale: 'Grayscale', hue: 'Hue', invert: 'Invert colors', saturate: 'Saturation', sepia: 'Sepia'}
// ----- TEMPLATES SETTINGS -----// Translations for the "Templates" pageconst templateTranslations = { addNewButtonLabel: 'Add New Template', noStyles: 'No styles are applied to the current image. Edit the image first to save it as a new template.', templateAlreadyExists: 'The above styles are already added as a template.', save: 'Save changes', cancel: 'Cancel', deleteButton: 'Delete', applyStylesLabel: 'Apply styles'}Functionality
This application comes with the following functionalities:
- Apply Crop: Crop parts off from your images with the helf of the crop tool.
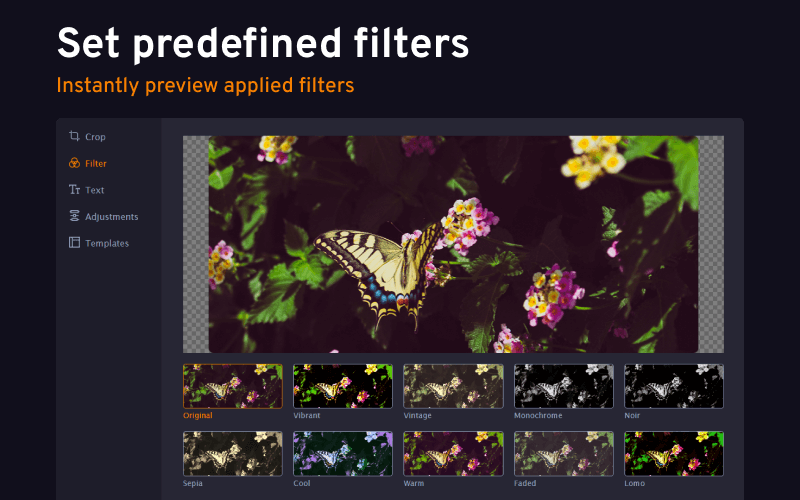
- Use Filters: Use predefined filters to change the style of your images with a click. The app comes with 9 predefined filters, and you can easily extend this list through the configuration file.
- Make Adjustments: Adjust the brightness, saturation, or hue of your images. Create different filters with the help of sliders.
- Create Templates: Create templates from adjustments to make them reusable with new images.
- Translatable: Translate the app through the configuration file to make it available for a wider audience.
- Persistent: Your previously edited image, along with your predefined templates are stored in Local Storage.
Code Quality
Apart from the above-mentioned functionalities, the application was written with code quality in mind, meaning it’s:
- Responsive design: The layout is fully responsive that adapts perfectly for all device resolutions like mobiles, tablets and desktops. A collapsible sidebar menu helps with keeping the main content in focus.
- Cross-browser compatible: The app was tested on major browsers (Chrome, Firefox, Edge) to ensure cross-browser compatibility.
- Fully typed: All components, variables, and props are fully typed with TypeScript for type safety.
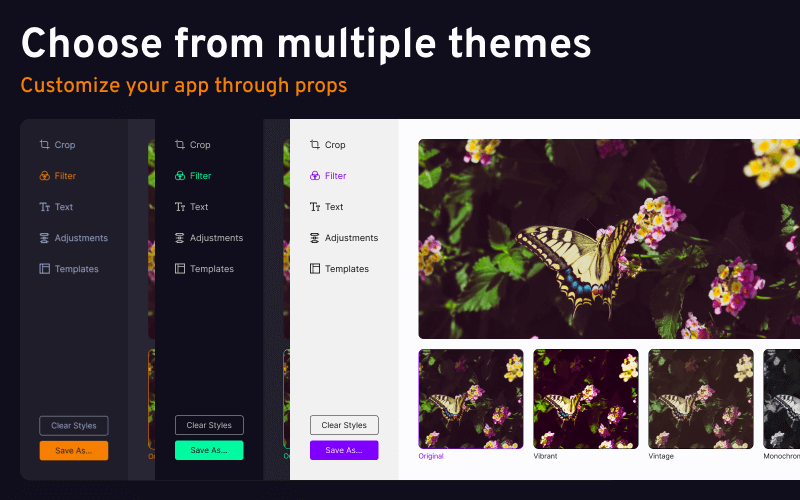
- Easy to style: Styles can be configured via Sass variables through the stylesheet provided with the application, making it easy to change your color theme, font sizes, or spacing. The app also comes with multiple themes.
Reviews
This product hasn't been rated yet. Lead the way! Your review fuels informed decisions. Share your insights now.
FAQ
Other Questions
Do you have other questions you can’t find the answer for? Contact us!
Contact Us- Do you offer support or updates for purchased items? +
- We provide 30 days of support from the date of purchase for each product. We also regularly audit our product catalog to keep products up to date and ensure they work with the latest version of their dependencies. New features are also often added to existing products. After purchasing a product, you'll also gain access to future updates.
- Can I request customizations or modifications to the code? +
- Yes! You can file a request for a purchased product using our contact page, and we'll get in touch with you. Customizations and modifications to your product purchase are subject to additional fees, which are determined on an individual basis based on the complexity of your request.
- How do you ensure code quality? +
- We're committed to providing high-quality products and ensuring our customers are satisfied with their purchases. To maintain our product's code quality at a high standard, each codebase goes through multiple rounds of reviews before publication. Products are also tested with static code analysis tools, linters, and where appropriate, we also provide unit and E2E tests with our products.
- Are there any refunds or return policies in place? +
- We provide a 14-day refund period starting from the date of purchase. For more information on eligibility for a refund and how to request one, please consult our Refund Policy
- Do you provide documentation or tutorials for using the code? +
- Most of our products include detailed documentation with code examples on how to set up the code, how to use its API, and how to integrate it seamlessly into your existing software ecosystems. If you believe one of our product's documentation is missing a subject, please get in touch through our contact page so we can improve it.