Visual Prompt Generator for React and Svelte
v1.0

Techstack
Product Details
Multiframework support
Fully responsive
Cross-browser compatible
Support included
Lifetime access to updates
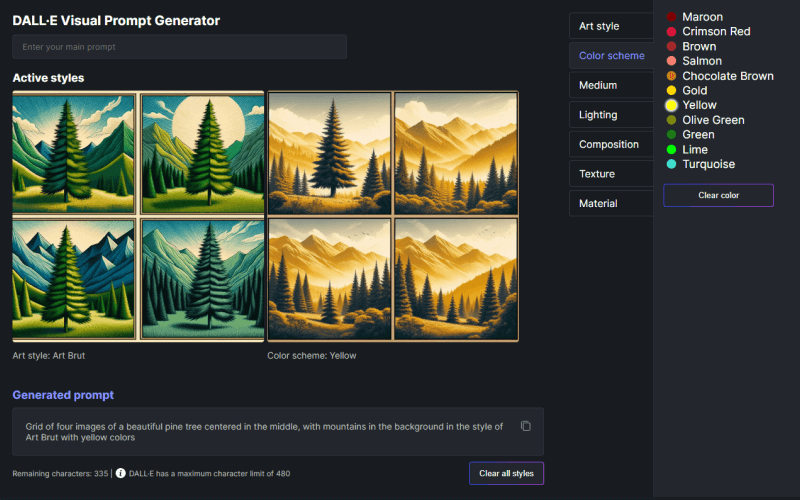
Improve the user experience and value of your DALL·E blog by integrating an interactive visual prompt generator. With the help of app created in React and Svelte, you can let your users visually generate prompts to come up with different ideas.
This app comes with the following features:
- Multiple framework support: The package includes code for the
<PromptGenerator />component written in Svelte and React, meaning you’ll get two different implementation with this product. - Configurable: Pass your translations and options to your
<PromptGenerator />component through props to configure the app:
// Import the relevant componentimport { PromptGenerator } from '@components/PromptGenerator.tsx'import PromptGenerator from '@components/PromptGenerator.svelte'
// Call the component with the following props<PromptGenerator title="DALL·E" inputPlaceholder="Enter your main prompt" label="Active styles" promptLabel="Generated prompt" characterCount="Remaining characters:" disclaimer="DALL·E has a maximum character limit of 480" clearCTALabel="Clear all styles" tabs={['Art style', 'Color scheme', ...]} styles={[{ '8-bit': '8 Bit' }]} // Override default styles colors={[{ '#800000': 'Maroon' }]} // Override default color schemes medium={[{ ... }]} // Override default medium lighting={[{ ... }]} // Override default lighting composition={[{ ... }]} // Override default compositions texture={[{ ... }]} // Override default textures material={[{ ... }]} // Override default materials/>- Easy to style: Styles can be configured via Sass variables through the stylesheet provided with the app.
- Responsive: The layout is fully responsive that adapts perfectly for all device resolutions like mobiles, tablets and desktops.
- Cross-browser support: The components were tested on major browsers (Chrome, Firefox, and Edge) to ensure cross-browser compatibility.
FAQ
Other Questions
Do you have other questions you can’t find the answer for? Contact us!
Contact Us- Do you offer support or updates for purchased items? +
- We provide 30 days of support from the date of purchase for each product. We also regularly audit our product catalog to keep products up to date and ensure they work with the latest version of their dependencies. New features are also often added to existing products. After purchasing a product, you'll also gain access to future updates.
- Can I request customizations or modifications to the code? +
- Yes! You can file a request for a purchased product using our contact page, and we'll get in touch with you. Customizations and modifications to your product purchase are subject to additional fees, which are determined on an individual basis based on the complexity of your request.
- How do you ensure code quality? +
- We're committed to providing high-quality products and ensuring our customers are satisfied with their purchases. To maintain our product's code quality at a high standard, each codebase goes through multiple rounds of reviews before publication. Products are also tested with static code analysis tools, linters, and where appropriate, we also provide unit and E2E tests with our products.
- Are there any refunds or return policies in place? +
- We provide a 14-day refund period starting from the date of purchase. For more information on eligibility for a refund and how to request one, please consult our Refund Policy
- Do you provide documentation or tutorials for using the code? +
- Most of our products include detailed documentation with code examples on how to set up the code, how to use its API, and how to integrate it seamlessly into your existing software ecosystems. If you believe one of our product's documentation is missing a subject, please get in touch through our contact page so we can improve it.