Quiz App for Svelte and React Apps
v1.0

Techstack
Product Details
Multiframework support
Fully responsive
Cross-browser compatible
Support included
Lifetime access to updates
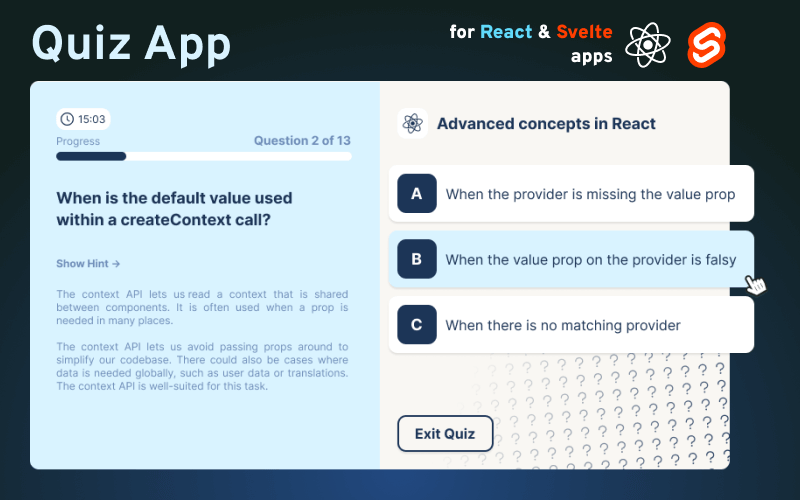
Build interactive quiz application with the help of this app created for React and Svelte codebases. Create predefined questions to easily set up new technical interviews, challenges, or games, and automatically evaluate your candidates’ performance based on their answers.
This application comes with the following functionalities:
- Multiple framework support: The package includes code for the
<Quiz />app written in Svelte and React, meaning you’ll get two different implementation with this product. - Configurable: Pass your questions, time limit, or translations to your
<Quiz />component through props to configure the application:
// Import the relevant componentimport { Quiz } from '@components/Quiz.tsx'import Quiz from '@components/Quiz.svelte'
// Call the component with the following props<Quiz title="Advanced concepts in React" icon="react" availableTime={20} labels="upper-alpha" questions={[{ question: 'Your question', answers: ['Answer #1', 'Answer #2', 'Answer #3'], correctAnswer: 2, hint: 'Optionally add a hint' }, { ... }]}
// Possible translations: questionLabel="Question {0} of {1}" progressLabel="Progress" hintLabel="Show Hint ->" exitButtonLabel="Exit Quiz"/>Functionality
- Automatic progress tracking: Automatically track progress within the quiz with a progress bar.
- Time limits: You can optionally set a timer to limit how many minutes people can spend on the quiz. If the
availableTimeprop is not passed, the quiz will not have a time limit. - Hints: Attach hints to questions if you want to give a helping hand to your users. Hints are hidden by default, and can be toggled.
Code Quality
- Responsive design: The layout of the app is fully responsive that adapts perfectly for all device resolutions like mobiles, tablets and desktops.
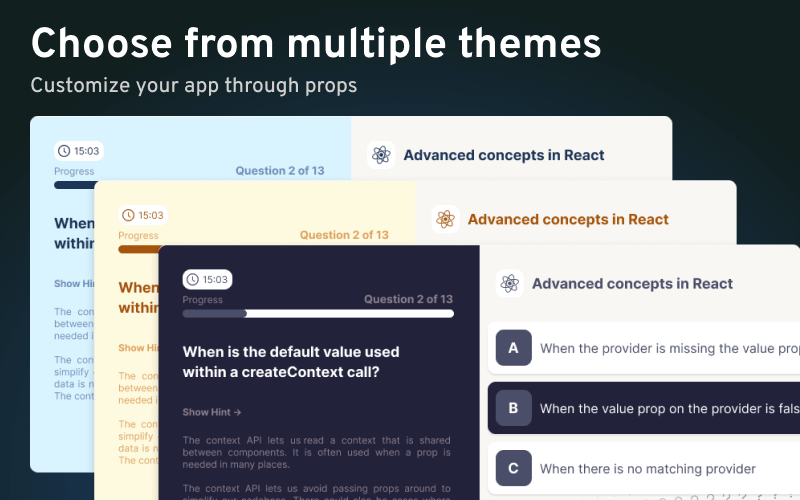
- Easy to style: Styles can be configured via Sass variables through the stylesheet provided with the application, making it easy to change your color theme, font sizes, or spacing. All icons present in the design are included.
- Multiple themes: The app also comes with three different predesigned themes for more customization options.
- Cross-browser compatible: The app was tested on major browsers (Chrome, Firefox, Edge) to ensure cross-browser compatibility.
You May Also Like
FAQ
Other Questions
Do you have other questions you can’t find the answer for? Contact us!
Contact Us- Do you offer support or updates for purchased items? +
- We provide 30 days of support from the date of purchase for each product. We also regularly audit our product catalog to keep products up to date and ensure they work with the latest version of their dependencies. New features are also often added to existing products. After purchasing a product, you'll also gain access to future updates.
- Can I request customizations or modifications to the code? +
- Yes! You can file a request for a purchased product using our contact page, and we'll get in touch with you. Customizations and modifications to your product purchase are subject to additional fees, which are determined on an individual basis based on the complexity of your request.
- How do you ensure code quality? +
- We're committed to providing high-quality products and ensuring our customers are satisfied with their purchases. To maintain our product's code quality at a high standard, each codebase goes through multiple rounds of reviews before publication. Products are also tested with static code analysis tools, linters, and where appropriate, we also provide unit and E2E tests with our products.
- Are there any refunds or return policies in place? +
- We provide a 14-day refund period starting from the date of purchase. For more information on eligibility for a refund and how to request one, please consult our Refund Policy
- Do you provide documentation or tutorials for using the code? +
- Most of our products include detailed documentation with code examples on how to set up the code, how to use its API, and how to integrate it seamlessly into your existing software ecosystems. If you believe one of our product's documentation is missing a subject, please get in touch through our contact page so we can improve it.