Interview App for React and Svelte
v1.0

Techstack
Product Details
Multiframework support
Fully responsive
Cross-browser compatible
Support included
Lifetime access to updates
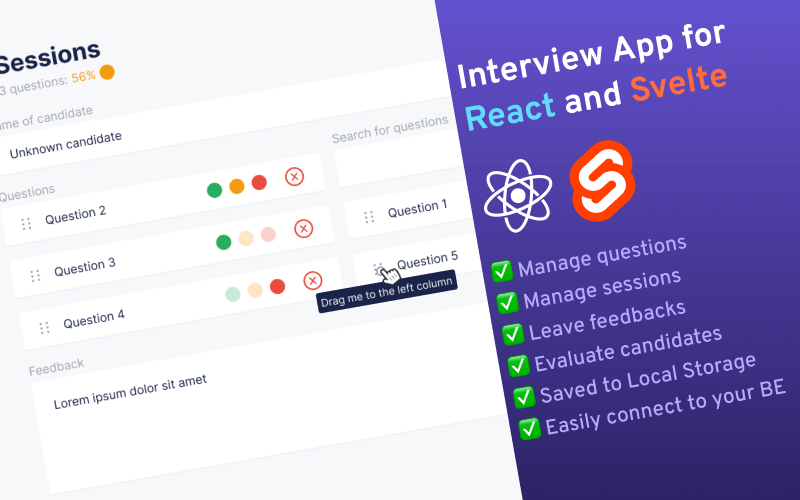
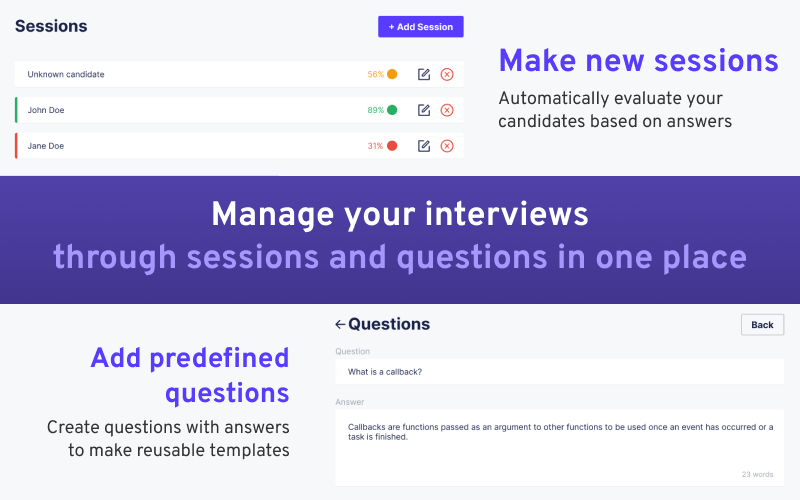
Manage your interviews with the help of this SPA created for React and Svelte codebases. Create predefined questions to easily set up new technical interviews, and automatically evaluate your candidates’ performance based on their answers.
All data is persisted through the Local Storage API. Changes are automatically saved through a centralized function, which makes it effortless to connect the application to your backend or database.

This application comes with the following functionalities:
- CRUD operations: Create, read, update, and delete all of your data associated with your interviews from one single place.
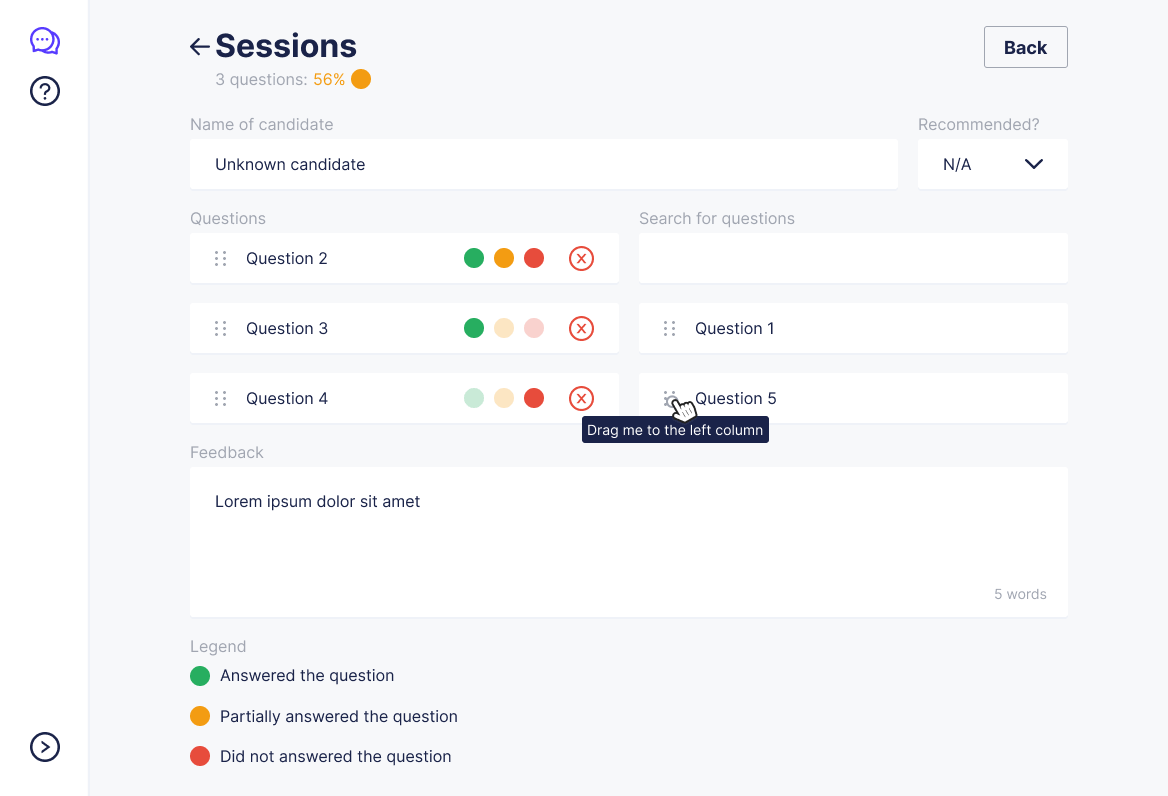
- Create sessions: Create different sessions for your candidates, where you can manage everything that happens during the technical interview in your company.
- Leave feedbacks: Leave feedbacks about the interview for later reviews through a textarea with a word counter.
- Drag and drop support: Drag your questions into a session to create a list of technical discussions that needs to be covered during your interview process.
- Create questions: Collect predefined questions with their answers to speed up future interview processes, and easily set up sessions with repeating questions.
- Automatic evaluation: Candidates are automatically assigned a score between 0% to 100% based on the provided answers to help you easily spot top performers, and get a better understanding how they perform.
- Persistent data: Data is storage through browser sessions with the help of the Local Storage API, making it possible to use the application on its own without further implementations. Changes are automatically saved through a centralized function, which makes it effortless to connect the application to your backend or database.
- Responsive design: The layout is fully responsive that adapts perfectly for all device resolutions like mobiles, tablets and desktops. A collapsible sidebar menu helps with keeping the main content in focus.
- Multiple framework support: The application is created in both React and Svelte, meaning you’ll get two different implementation with this product, so you can use it with different tech stacks.
- Easy to style: Styles can be configured via Sass variables through the stylesheet provided with the application, making it easy to change your color theme, font sizes, or spacing.
- Cross-browser compatible: The app was tested on major browsers (Chrome, Firefox, Edge) to ensure cross-browser compatibility.
FAQ
Other Questions
Do you have other questions you can’t find the answer for? Contact us!
Contact Us- Do you offer support or updates for purchased items? +
- We provide 30 days of support from the date of purchase for each product. We also regularly audit our product catalog to keep products up to date and ensure they work with the latest version of their dependencies. New features are also often added to existing products. After purchasing a product, you'll also gain access to future updates.
- Can I request customizations or modifications to the code? +
- Yes! You can file a request for a purchased product using our contact page, and we'll get in touch with you. Customizations and modifications to your product purchase are subject to additional fees, which are determined on an individual basis based on the complexity of your request.
- How do you ensure code quality? +
- We're committed to providing high-quality products and ensuring our customers are satisfied with their purchases. To maintain our product's code quality at a high standard, each codebase goes through multiple rounds of reviews before publication. Products are also tested with static code analysis tools, linters, and where appropriate, we also provide unit and E2E tests with our products.
- Are there any refunds or return policies in place? +
- We provide a 14-day refund period starting from the date of purchase. For more information on eligibility for a refund and how to request one, please consult our Refund Policy
- Do you provide documentation or tutorials for using the code? +
- Most of our products include detailed documentation with code examples on how to set up the code, how to use its API, and how to integrate it seamlessly into your existing software ecosystems. If you believe one of our product's documentation is missing a subject, please get in touch through our contact page so we can improve it.