Diet Management Application for React
v1.0




Techstack
Product Details
Unit tests included
E2E tests included
PWA optimized
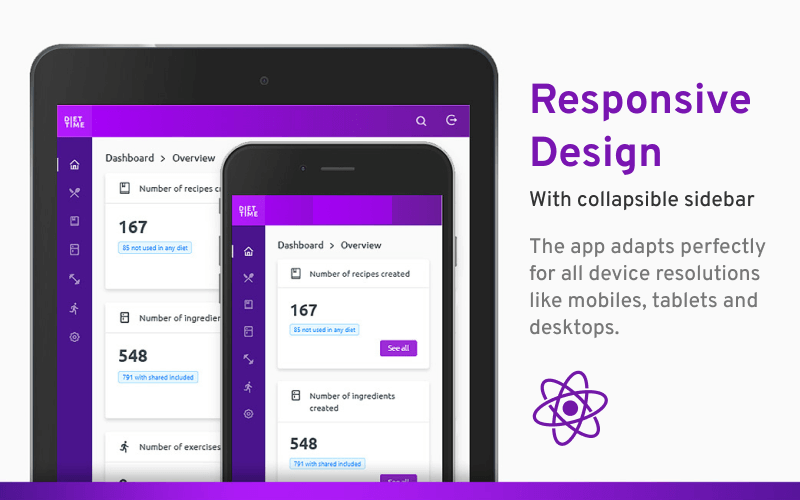
Fully responsive
Cross-browser compatible
Support included
Lifetime access to updates
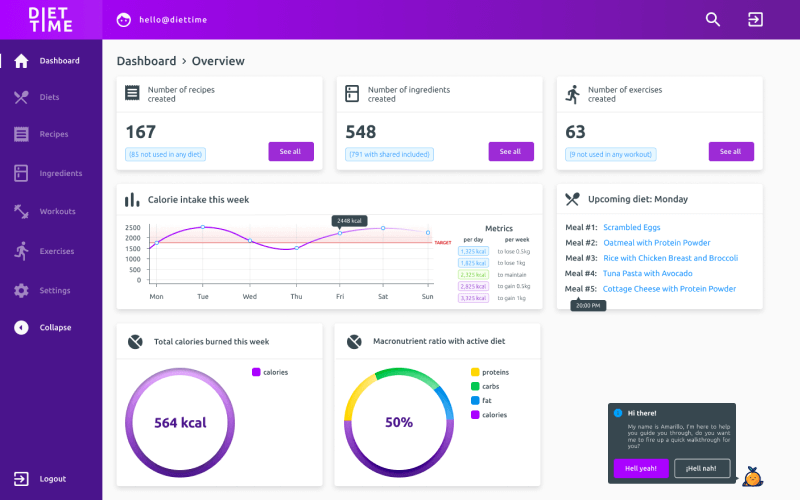
Manage diets, recipes, ingredients, exercises, and workout with this help of this diet management application in React.
All data is persisted through the Local Storage API. Changes are automatically saved through a centralized function, which makes it effortless to connect the application to your backend or database.
Routes
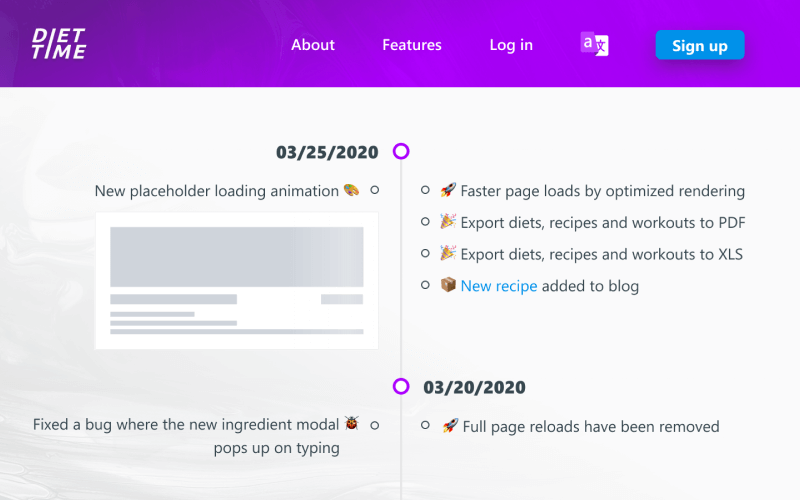
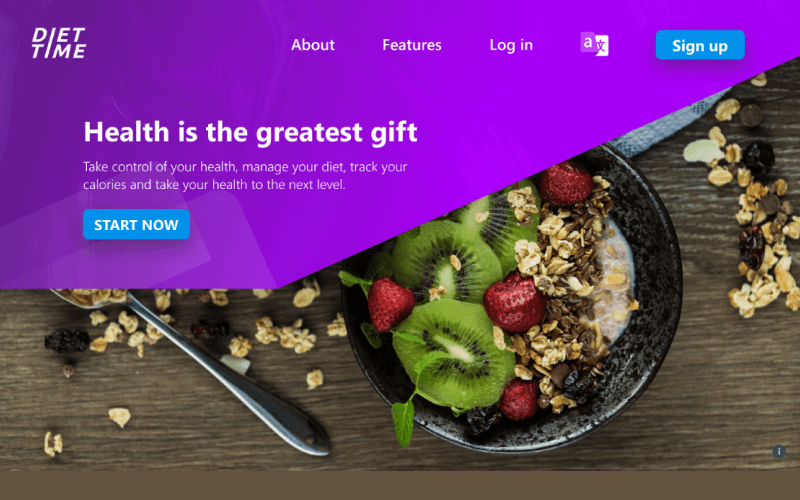
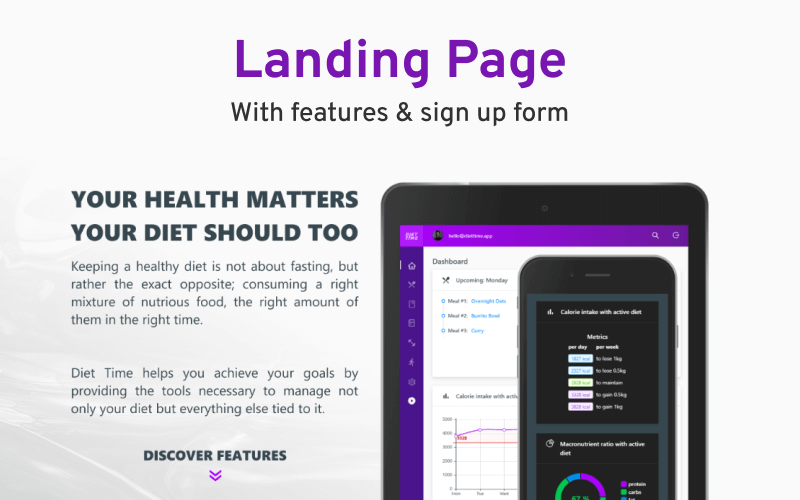
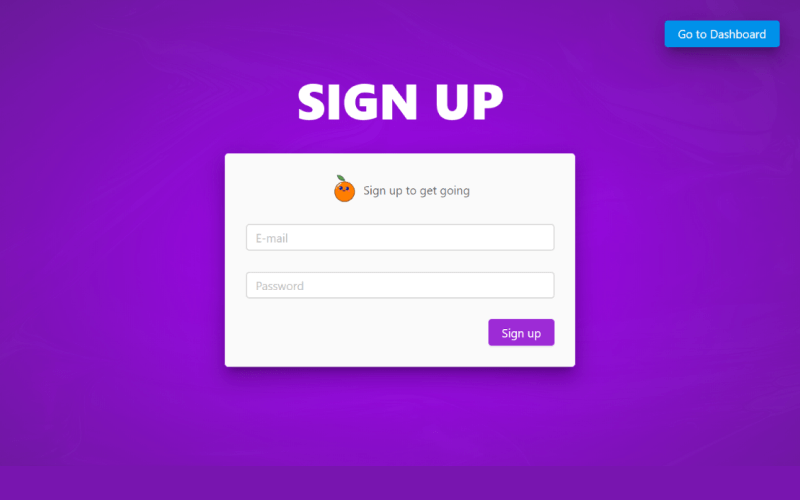
The application comes with various routes. It comes with a landing page, changelog and login pages available for all users. The rest of the routes are protected behind a login, through a custom <PrivateRoute> component:
<Route path="/" /><Route path="/home" /><Route path="/login" /><Route path="/changelog" /><PrivateRoute path="/dashboard" /><PrivateRoute path="/diet" /><PrivateRoute path="/recipe" /><PrivateRoute path="/ingredient" /><PrivateRoute path="/workout" /><PrivateRoute path="/exercise" /><PrivateRoute path="/settings" />Functionality
This application comes with various functionalities that makes the application versatile, and ready to used in a production environment. Among many others, it comes with the following functionalities:
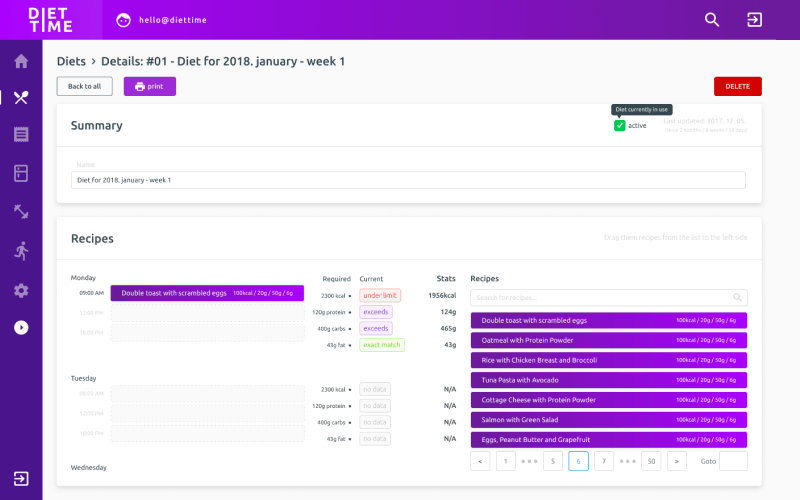
- CRUD operations: Create, read, update, and delete all of your data associated with your diets, recipes, ingredients, exercises and workouts from one single place.
- Drag and Drop, Duplicate, Convert: Easily manage your data with user-friendly functionalities, such as drag and drop recipes into your diets, duplicate diets with a click of a button, or convert recipes into ingredients to use them in other recipes.
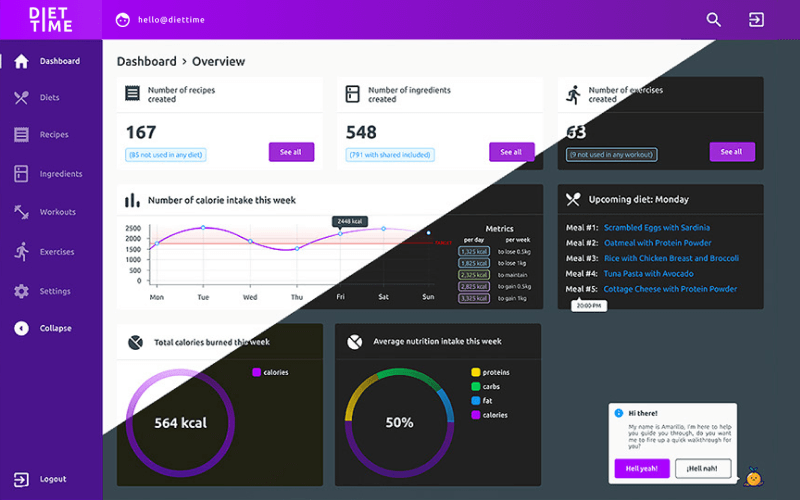
- Automatic TDEE, BMR, and macronutrient calculations: Get detailed calculations based on your age, height, weight, gender, and goal. The application automatically calculates key metrics that can be used to define your calorie intake, required nutrients and activity level.
- User settings: Change how you use the application. Define your data such as goal, height and weight, or change your preferences, like using dark theme as default, or collapse the sidebar at all times.
- Persistent data: Data is storage through browser sessions with the help of the Local Storage API, making it possible to use the application on its own without further implementations. Changes are automatically saved through a centralized function, which makes it effortless to connect the application to your backend or database.
- Login and registration: Authentication with login and registration functionality are included.
- Univsersal search: Search across all data. Use the
<UniversalSearch>component to search across diets, recipes, ingredients, exercises, and workouts in one go with autocomplete functionality. - Translations: The application supports translations through dedicated translation files. Easily add new translations to make your app available to a larger audience.
- Walkthrough: A custom
<Walkthrough>component provides a simple way to create a walkthrough tutorial for new users on how to use the application. New steps can be introduced and attached to new elements with a simple function:
this.addStep({ element: 'top-navigation', tooltip: i18n('walkthrough.topNavigation'), tooltipPosition: 'bottom-right'})- Offline support: The application is PWA optimized, with ability to continue work without a network connection. A syncronization functionality is provided that can be used for batch update when the application is connected to a database.
Code Quality
Apart from the above-mentioned functionalities, the application was written with code quality in mind, meaning it’s:
- Responsive design: The app is fully responsive that adapts perfectly for all device resolutions like mobiles, tablets and desktops. A collapsible sidebar menu helps with keeping the main content in focus.
- Easy to style: Styles can be configured via Sass variables through the stylesheet provided with the application, making it easy to change your color theme, font sizes, or spacing.
- Light and dark theme support: The application comes with support for light and dark themes that can be updated through user preference settings.
- Cross-browser compatible: The app was tested on major browsers (Chrome, Firefox, Edge) to ensure cross-browser compatibility.
- Unit and E2E tested: The codebase includes unit tests written in Jest, and end-to-end tests written in Cypress.
FAQ
Other Questions
Do you have other questions you can’t find the answer for? Contact us!
Contact Us- Do you offer support or updates for purchased items? +
- We provide 30 days of support from the date of purchase for each product. We also regularly audit our product catalog to keep products up to date and ensure they work with the latest version of their dependencies. New features are also often added to existing products. After purchasing a product, you'll also gain access to future updates.
- Can I request customizations or modifications to the code? +
- Yes! You can file a request for a purchased product using our contact page, and we'll get in touch with you. Customizations and modifications to your product purchase are subject to additional fees, which are determined on an individual basis based on the complexity of your request.
- How do you ensure code quality? +
- We're committed to providing high-quality products and ensuring our customers are satisfied with their purchases. To maintain our product's code quality at a high standard, each codebase goes through multiple rounds of reviews before publication. Products are also tested with static code analysis tools, linters, and where appropriate, we also provide unit and E2E tests with our products.
- Are there any refunds or return policies in place? +
- We provide a 14-day refund period starting from the date of purchase. For more information on eligibility for a refund and how to request one, please consult our Refund Policy
- Do you provide documentation or tutorials for using the code? +
- Most of our products include detailed documentation with code examples on how to set up the code, how to use its API, and how to integrate it seamlessly into your existing software ecosystems. If you believe one of our product's documentation is missing a subject, please get in touch through our contact page so we can improve it.