CMS Dashboard Component for Svelte
v1.0 Screenshots
ScreenshotsTechstack
Product Details
Fully responsive
Cross-browser compatible
Support included
Lifetime access to updates
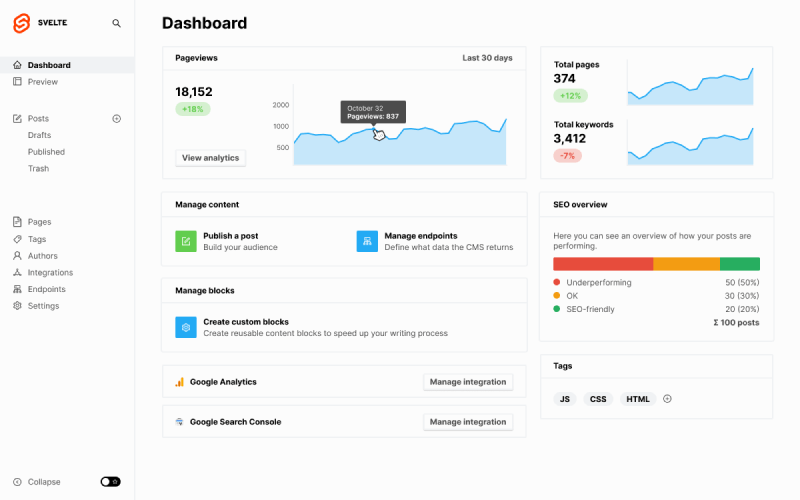
Quickly setup a dashboard for your CMS in your Svelte application with the help of this <Dashboard /> component. This package comes with several smaller components that can be used in conjuntion or without the <Dashboard /> component, such as:
<Card>: Define well-separated sections of your page with the help of<Card>components.<Analytics>: This component integrates ChartJS to display custom charts on the dashboard. Pass your data and let the component handle everything else for you.<Tile>: Reusable tiles with icons for an improved user experience.<Overview>: Generate an overview based on arbitrary data. Define your legends, colors, and let the component visualize sections of your data.<Chips>: Display tags in a list with anaddandremovecallback functions.<Sidebar>: Define your links for your collapsible sidebar using this component.
You can configure how the dashboard is displayed by defining the following props and subcomponents inside the <Dashboard /> component:
// Define your components inside cards<Card title="Pageviews" subTitle="Last 30 days"> <Analytics data={[{ label: 'October 32', count: 837, }, { ... }]} buttonLabel="View analytics" buttonLink="/analytics" title="Total pageviews" /></Card><Card title="Manage content"> <Tile icon="edit" iconType="success" title="Publish a post" subTitle="Build your audience" link="/posts" /></Card><Card title="SEO overview"> <Overview type="posts" text="Get on overview of your posts performance" data={[{ label: 'Underperforming', count: 50, color: '#E74C3C' }, { ... }]} /></Card><Card title="Tags"> <Chips items={['JS', 'CSS', 'HTML']} add={() => { ... }} // Pass your add callback functionality here remove={() => { ... }} // Pass your remove callback functionality here /></Card>This component comes with the following features:
- Configurable: Customize the appearance of your dashboard and components within through their props.
- Responsive design: The layout is fully responsive that adapts perfectly for all device resolutions like mobiles, tablets and desktops. A collapsible sidebar menu helps with keeping the main content in focus.
- Easy to style: Styles can be configured via Sass variables through the stylesheet provided with the component, making it easy to change your color theme, font sizes, or spacing.
- Cross-browser compatible: The component was tested on major browsers (Chrome, Firefox, Edge) to ensure cross-browser compatibility.
FAQ
Other Questions
Do you have other questions you can’t find the answer for? Contact us!
Contact Us- Do you offer support or updates for purchased items? +
- We provide 30 days of support from the date of purchase for each product. We also regularly audit our product catalog to keep products up to date and ensure they work with the latest version of their dependencies. New features are also often added to existing products. After purchasing a product, you'll also gain access to future updates.
- Can I request customizations or modifications to the code? +
- Yes! You can file a request for a purchased product using our contact page, and we'll get in touch with you. Customizations and modifications to your product purchase are subject to additional fees, which are determined on an individual basis based on the complexity of your request.
- How do you ensure code quality? +
- We're committed to providing high-quality products and ensuring our customers are satisfied with their purchases. To maintain our product's code quality at a high standard, each codebase goes through multiple rounds of reviews before publication. Products are also tested with static code analysis tools, linters, and where appropriate, we also provide unit and E2E tests with our products.
- Are there any refunds or return policies in place? +
- We provide a 14-day refund period starting from the date of purchase. For more information on eligibility for a refund and how to request one, please consult our Refund Policy
- Do you provide documentation or tutorials for using the code? +
- Most of our products include detailed documentation with code examples on how to set up the code, how to use its API, and how to integrate it seamlessly into your existing software ecosystems. If you believe one of our product's documentation is missing a subject, please get in touch through our contact page so we can improve it.