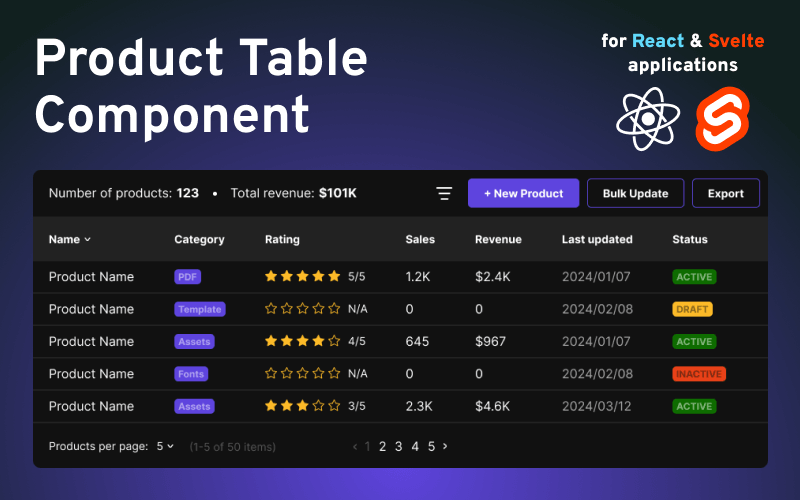
Product Table Component for Svelte and React
v1.0 Screenshots
ScreenshotsTechstack
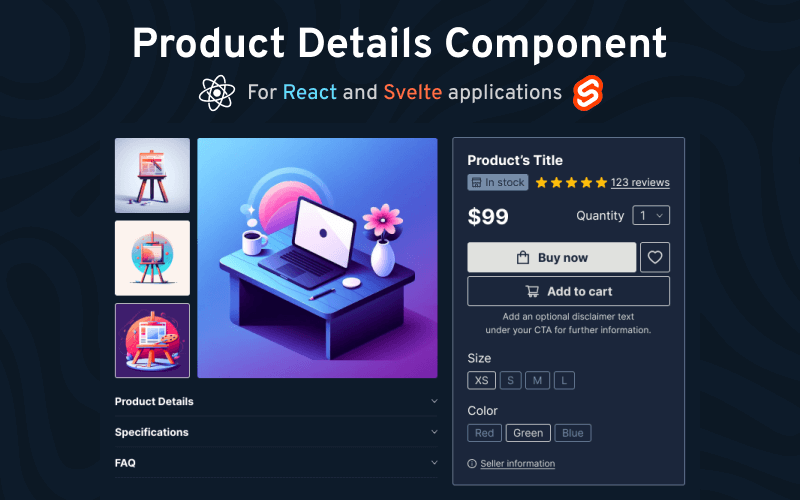
Product Details
Multiframework support
Fully responsive
Cross-browser compatible
Support included
Lifetime access to updates
Manage your products with the help of this product table component written in Svelte and React. Use as a standalone tool, or integrate it into your existing codebase.
The component is fully functional. All data is persisted through the Local Storage API, meaning you can start using the application in your own environment without any additional setups. Changes are automatically saved through a centralized function, which also makes it effortless to connect the application to your backend or database.
This component comes with the following:
- Multiple framework support: The package includes code for the
<ProductTable />component written for Svelte and React meaning you’ll get two different implementation with this product, so you can use it with different tech stacks. - Configurable: Fully customize the details you present to your visitors with the help of props. Set every aspect of your table:
// Import the relevant componentimport { ProductTable } from '@components/ProductTable.tsx'import ProductTable from '@components/ProductTable.svelte'
// Calling the component with possible options on your page<ProductTable productsPerPage={5} defaultSort="name" products={[{ id: 1, name: 'Product Name', category: 'PDF', rating: 4, price: 2 sales: 1200, lastUpdated: '2024/01/07', status: 'active' }, { ... }]}
// You can also optionally translate your component translations={{ numberOfProducts: 'Number of products:', totalRevenue: 'Total revenue:', newProduct: 'New Product', bulkUpdate: 'Bulk Update', export: 'Export', name: 'Name', category: 'Category', rating: 'Rating', sales: 'Sales', revenue: 'Revenue', lastUpdated: 'Last updated', status: 'Status', active: 'ACTIVE', inactive: 'INACTIVE', draft: 'DRAFT', productsPerPage: 'Products per page:' }}/>Functionality
This application comes with the following functionalities:
- CRUD operations: Create, read, update, and delete your data associated with your products from this table.
- Bulk edit: Select multiple products to bulk edit their properties with a single action.
- Export: Export your data into a JSON file using the “Export” button.
- Sort and filter: Sort and filter your resultset based on any of the visible columns. Columns can be sorted by clicking on headers.
- Configurable pagination: The table comes with a configurable pagination. Set the number of visible items on a page to customize your table. User-settings are saved into Local Storage.
Code Quality
Apart from the above-mentioned functionalities, the component was written with code quality in mind, meaning it’s:
- Easy to style: Styles can be configured via Sass variables through the stylesheet provided with the component. Three different preconfigured themes are also provided with the stylesheets, including light and dark themes.
- Responsive: The layout is fully responsive that adapts perfectly for all device resolutions like mobiles, tablets and desktops.
- Cross-browser supported: The application was tested on major browsers (Chrome, Firefox, Edge) to ensure cross-browser compatibility.
You May Also Like
FAQ
Other Questions
Do you have other questions you can’t find the answer for? Contact us!
Contact Us- Do you offer support or updates for purchased items? +
- We provide 30 days of support from the date of purchase for each product. We also regularly audit our product catalog to keep products up to date and ensure they work with the latest version of their dependencies. New features are also often added to existing products. After purchasing a product, you'll also gain access to future updates.
- Can I request customizations or modifications to the code? +
- Yes! You can file a request for a purchased product using our contact page, and we'll get in touch with you. Customizations and modifications to your product purchase are subject to additional fees, which are determined on an individual basis based on the complexity of your request.
- How do you ensure code quality? +
- We're committed to providing high-quality products and ensuring our customers are satisfied with their purchases. To maintain our product's code quality at a high standard, each codebase goes through multiple rounds of reviews before publication. Products are also tested with static code analysis tools, linters, and where appropriate, we also provide unit and E2E tests with our products.
- Are there any refunds or return policies in place? +
- We provide a 14-day refund period starting from the date of purchase. For more information on eligibility for a refund and how to request one, please consult our Refund Policy
- Do you provide documentation or tutorials for using the code? +
- Most of our products include detailed documentation with code examples on how to set up the code, how to use its API, and how to integrate it seamlessly into your existing software ecosystems. If you believe one of our product's documentation is missing a subject, please get in touch through our contact page so we can improve it.