Component Library for Astro
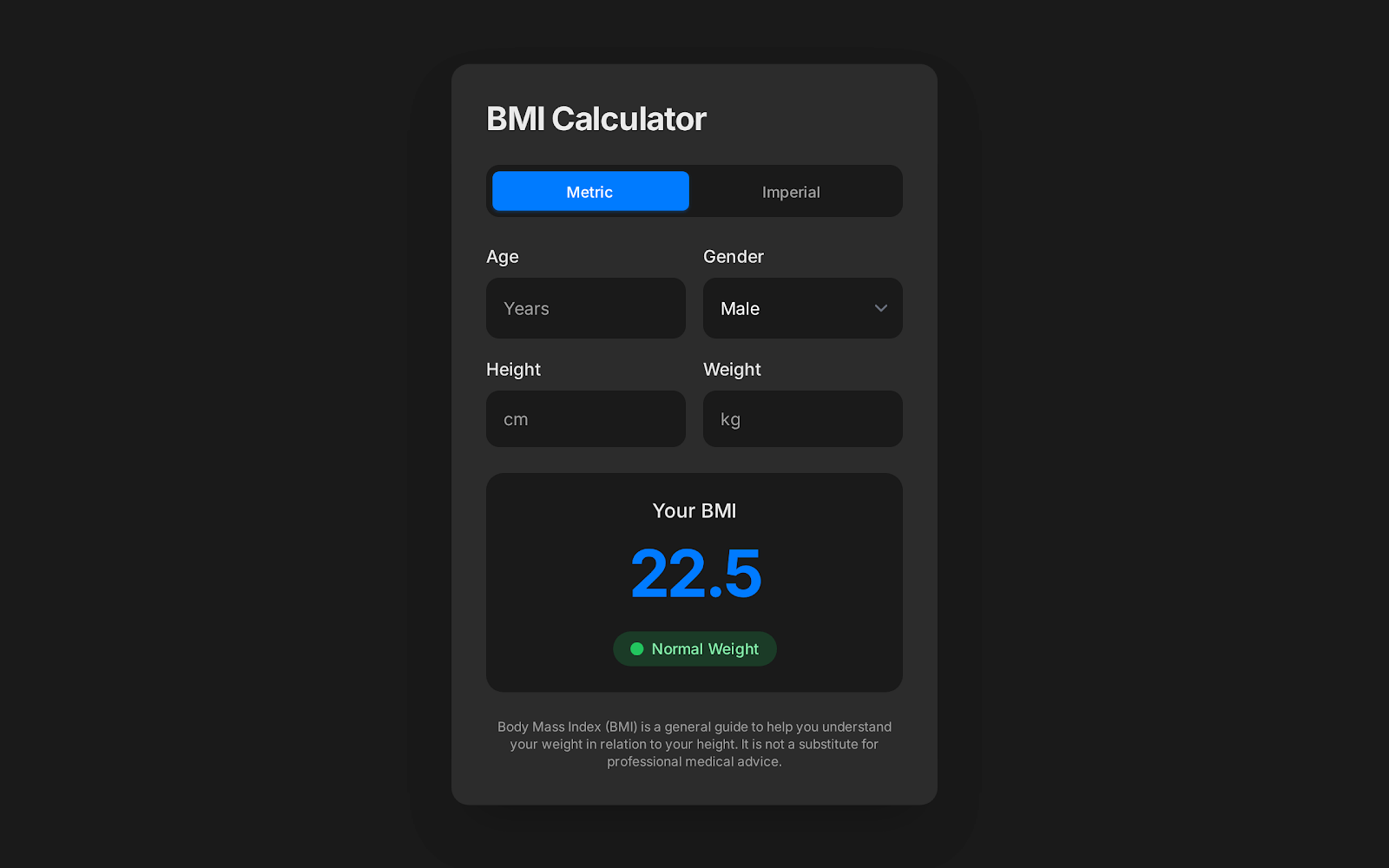
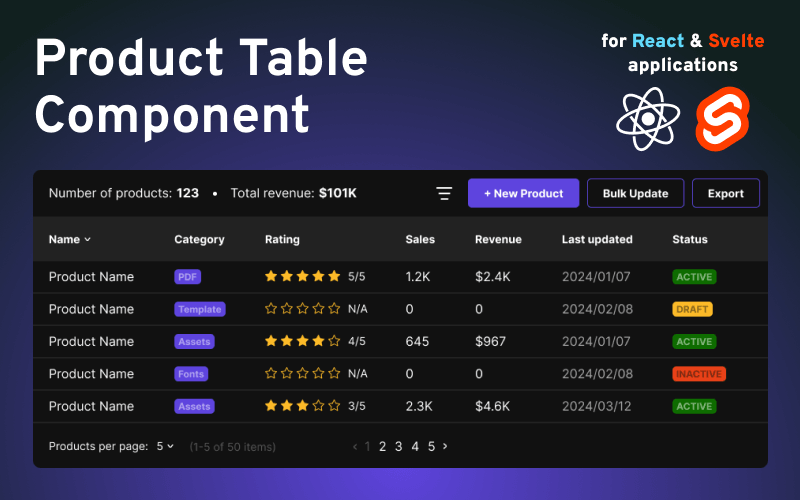
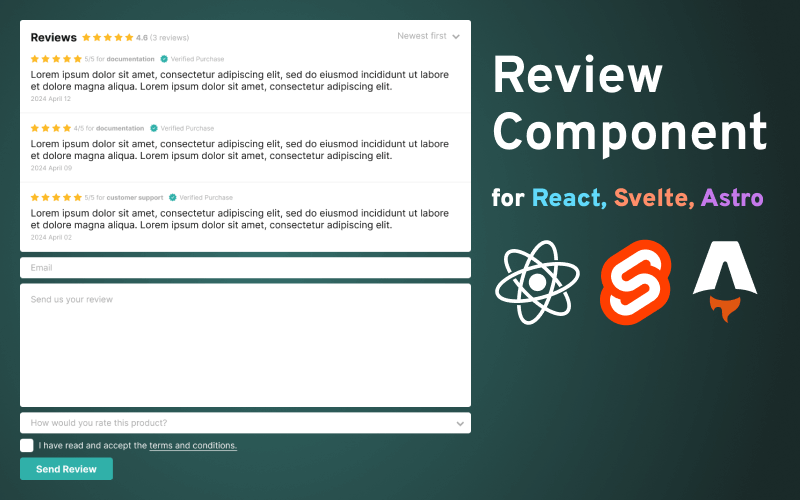
 Screenshots
ScreenshotsTechstack
Product Details
Unit tests included
Multiframework support
Fully responsive
Includes documentation
Cross-browser compatible
Support included
Lifetime access to updates
Webcore is an open-source, customizable UI component library for Astro styled with Sass. It supports both Svelte and React with a compatible API. Webcore offers the following key features:
- Multiple framework support: Webcore supports Astro, Svelte and React out of the box. This makes it an ideal choice for projects that use different tech stacks but require consistent visuals.
- Configurable: All components are designed with configurability in mind, enabling you to use Webcore for a wide variety of use cases.
- Themeable: CSS is easily customizable, allowing you to create different themes. Individual components can be styled using CSS variables.
- No Dependencies: Webcore doesn’t rely on any third-party packages apart from the supported frameworks. With Webcore, you don’t need to worry about configuring additional tools.
You can use Webcore as a standalone library or integrate it into your existing codebase. To get started with a new project, run the following command in your terminal and follow the prompts:
npm create webcore@latestOnce installed, you can start importing Webcore components into your project using one of the following imports:
webcoreui/astro: Use for importing Astro components.webcoreui/svelte: Use for importing Svelte components.webcoreui/react: Use for importing React components.
---import { Button } from 'webcoreui/astro'---
<Button>Welcome to Webcore!</Button><script> import { Button } from 'webcoreui/svelte'</script>
<Button>Welcome to Webcore!</Button>import { Button } from 'webcoreui/react'
const Component = () => <Button>Welcome to Webcore!</Button>
export default ComponentFor detailed documentation on how to use Webcore in your project, please see the documentation below.
Documentation
This product includes detailed documentation with code examples on how to set up the code, how to use its API, and how to integrate it seamlessly into your existing software ecosystems.
Read more
FAQ
Other Questions
Do you have other questions you can’t find the answer for? Contact us!
Contact Us- Do you offer support or updates for purchased items? +
- We provide 30 days of support from the date of purchase for each product. We also regularly audit our product catalog to keep products up to date and ensure they work with the latest version of their dependencies. New features are also often added to existing products. After purchasing a product, you'll also gain access to future updates.
- Can I request customizations or modifications to the code? +
- Yes! You can file a request for a purchased product using our contact page, and we'll get in touch with you. Customizations and modifications to your product purchase are subject to additional fees, which are determined on an individual basis based on the complexity of your request.
- How do you ensure code quality? +
- We're committed to providing high-quality products and ensuring our customers are satisfied with their purchases. To maintain our product's code quality at a high standard, each codebase goes through multiple rounds of reviews before publication. Products are also tested with static code analysis tools, linters, and where appropriate, we also provide unit and E2E tests with our products.
- Are there any refunds or return policies in place? +
- We provide a 14-day refund period starting from the date of purchase. For more information on eligibility for a refund and how to request one, please consult our Refund Policy
- Do you provide documentation or tutorials for using the code? +
- Most of our products include detailed documentation with code examples on how to set up the code, how to use its API, and how to integrate it seamlessly into your existing software ecosystems. If you believe one of our product's documentation is missing a subject, please get in touch through our contact page so we can improve it.