Shopping Cart Modal Component for Svelte and React
v1.0

Techstack
Product Details
Multiframework support
Fully responsive
Cross-browser compatible
Support included
Lifetime access to updates
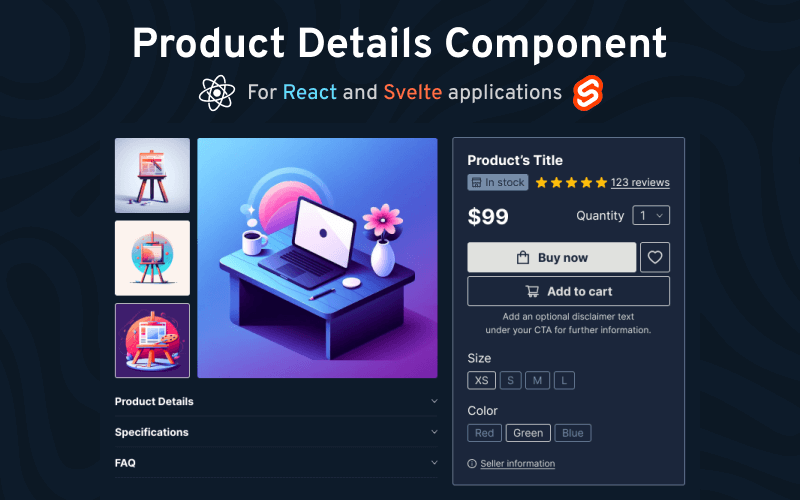
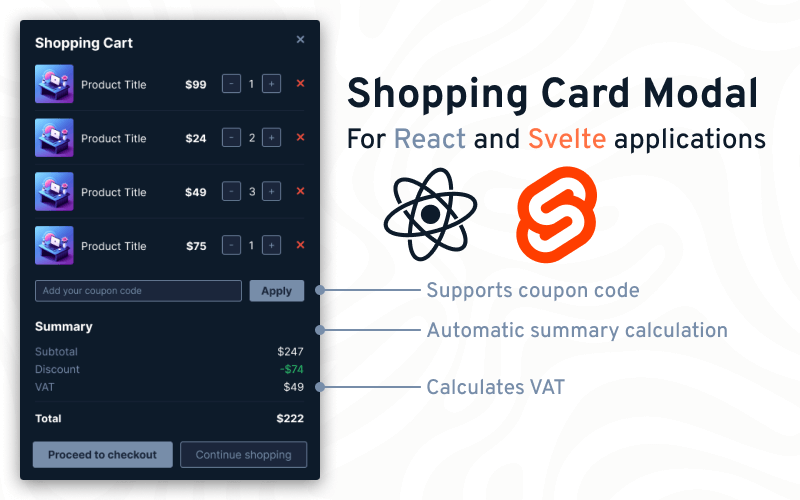
Easily add shopping cart functionality to your E-commerce site with the help of this versatile component created for Svelte and React applications. Customize your component through props, and choose from different themes.
This component comes with the following features:
- Automatic calculations: It comes with fully functional summary calculation, supports the use of coupon codes for discounts, and calculates VAT.
- Translations: Translate the component through props for different markets.
- Multiple framework support: The package includes code for the
<ShoppingCart />component written for Svelte and React, meaning you’ll get two different implementation with this product, so you can use it with different tech stacks. - Configurable: Fully customize the shopping cart to your visitors with the help of props. Set every aspect of your shopping cart. Translation props are optional, and have the following default values:
// Import the relevant componentimport { PricingTable } from '@components/PricingTable.tsx'import PricingTable from '@components/PricingTable.svelte'
// Call the component with possible options on your page<ShoppingCart title="Shopping Cart" couponInputPlaceholder="Add your coupon code" couponCTA="Apply" summaryLabel="Summary" subTotalLabel="Subtotal" discountLabel="Discount" vatLabel="VAT" totalLabel="Total" checkoutCTALabel="Proceed to checkout" checkoutLink="/checkout" continueShoppingLabel="Continue shopping" currency="$" vatPercentage={20} discount={74} closeOnOverlayClick={true} products={[{ id: 1, name: 'Product Title', price: 99, quantity: 1 image: '/product.png' }, { ... }]}/>Pass your products to your ShoppingCart component as an array of objects. The component will automatically calculate summary, discount, and VAT based on the data passed as props. The component is also:
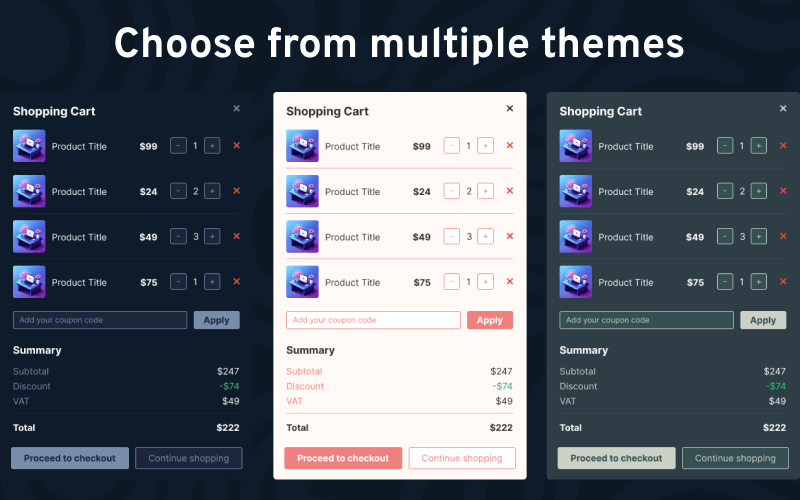
- Easy to style: Styles can be configured via Sass variables through the stylesheet provided with the component. Three different preconfigured themes are also provided with the stylesheets, including light and dark themes.
- Responsive: The layout is fully responsive that adapts perfectly for all device resolutions like mobiles, tablets and desktops.
- Cross-browser supported: The component was tested on major browsers (Chrome, Firefox, and Edge) to ensure cross-browser compatibility.
A custom cart function is also provided with the package that can be used to programmatically open your modal anywhere in your application in the following way:
import { cart } from '@utils'
// Opening modal in React & Svelte<button onClick={cart.open}>Open Cart</button><button on:click={cart.open}>Open Cart</button>
// Closing modal in React & Svelte<button onClick={cart.close}>Close Cart</button><button on:click={cart.close}>Close Cart</button>The cart function also comes with other helper functionalities that can be used to manipulate your cart programmatically, such as add new product, change product quantity, or remove products. These functions can be used in the following way:
import { cart } from '@utils'
// Add new productcart.add({ id: 12, name: 'Product Title', price: 99, quantity: 1 image: '/product.png'})
// Change product quantity by passing ID and quantitycart.quantity(12, 5)
// Remove product by ID, or batch removecart.remove(12)cart.remove([12, 1])
// Empty the cartcart.empty()You May Also Like
FAQ
Other Questions
Do you have other questions you can’t find the answer for? Contact us!
Contact Us- Do you offer support or updates for purchased items? +
- We provide 30 days of support from the date of purchase for each product. We also regularly audit our product catalog to keep products up to date and ensure they work with the latest version of their dependencies. New features are also often added to existing products. After purchasing a product, you'll also gain access to future updates.
- Can I request customizations or modifications to the code? +
- Yes! You can file a request for a purchased product using our contact page, and we'll get in touch with you. Customizations and modifications to your product purchase are subject to additional fees, which are determined on an individual basis based on the complexity of your request.
- How do you ensure code quality? +
- We're committed to providing high-quality products and ensuring our customers are satisfied with their purchases. To maintain our product's code quality at a high standard, each codebase goes through multiple rounds of reviews before publication. Products are also tested with static code analysis tools, linters, and where appropriate, we also provide unit and E2E tests with our products.
- Are there any refunds or return policies in place? +
- We provide a 14-day refund period starting from the date of purchase. For more information on eligibility for a refund and how to request one, please consult our Refund Policy
- Do you provide documentation or tutorials for using the code? +
- Most of our products include detailed documentation with code examples on how to set up the code, how to use its API, and how to integrate it seamlessly into your existing software ecosystems. If you believe one of our product's documentation is missing a subject, please get in touch through our contact page so we can improve it.