Pricing Table Component for Astro, Svelte, and React
v1.0

Techstack
Product Details
Multiframework support
Fully responsive
Cross-browser compatible
Support included
Lifetime access to updates
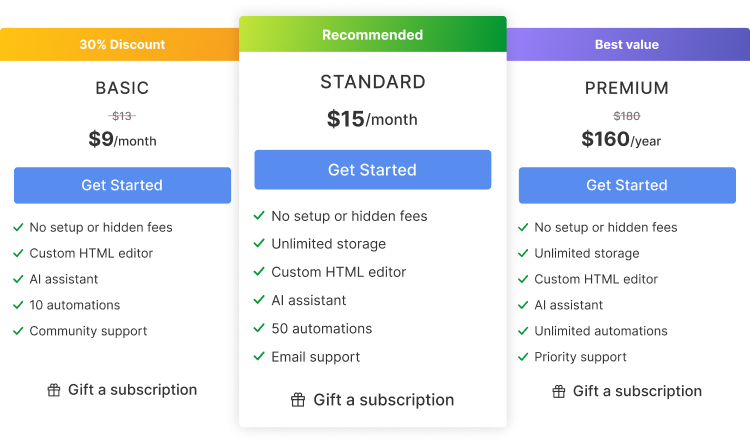
A clean, responsive, and configurable <PricingTable /> component for your existing Astro, Svelte, or React projects. Easily integrate it into your codebase by copy-pasting the relevant component into your codebase.
This component comes with the following features:
- Multiple framework support: The package includes code for the
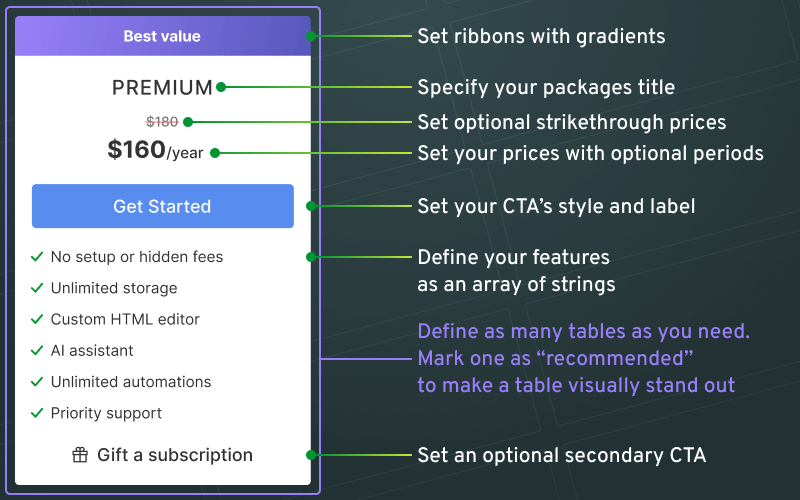
<PricingTable />component written for React, Svelte, and Astro meaning you’ll get three different implementation with this product, so you can use it with different tech stacks. - Configurable: Customize every aspect of the appearance of your pricing tables through the props. Set ribbons, package names, pricing, button labels, features, and much more. Create as many tables as you need:
// Import the relevant componentimport { PricingTable } from '@components/PricingTable.tsx'import PricingTable from '@components/PricingTable.svelte'import PricingTable from '@components/PricingTable.astro'
// Setup your tablesconst tables = [{ ribbon: { type: 'green', label: 'Recommended' }, recommended: true, title: 'Standard', pricing: '$15', period: '/month', features: [ 'No setup or hidden fees', 'Email support' ], primaryCTA: { label: 'Get Started', link: '/get-started' } secondaryCTA: { icon: 'gift', label: 'Gift a subscription', link: '/gift' }}]
// Calling the component<PricingTable tables={tables} />- Easy to style: Styles can be configured via Sass variables through the stylesheet provided with the component.
- Responsive: The layout is fully responsive that adapts perfectly for all device resolutions like mobiles, tablets and desktops.
- Cross-browser support: The component was tested on major browsers (Chrome, Firefox, and Edge) to ensure cross-browser compatibility.

FAQ
Other Questions
Do you have other questions you can’t find the answer for? Contact us!
Contact Us- Do you offer support or updates for purchased items? +
- We provide 30 days of support from the date of purchase for each product. We also regularly audit our product catalog to keep products up to date and ensure they work with the latest version of their dependencies. New features are also often added to existing products. After purchasing a product, you'll also gain access to future updates.
- Can I request customizations or modifications to the code? +
- Yes! You can file a request for a purchased product using our contact page, and we'll get in touch with you. Customizations and modifications to your product purchase are subject to additional fees, which are determined on an individual basis based on the complexity of your request.
- How do you ensure code quality? +
- We're committed to providing high-quality products and ensuring our customers are satisfied with their purchases. To maintain our product's code quality at a high standard, each codebase goes through multiple rounds of reviews before publication. Products are also tested with static code analysis tools, linters, and where appropriate, we also provide unit and E2E tests with our products.
- Are there any refunds or return policies in place? +
- We provide a 14-day refund period starting from the date of purchase. For more information on eligibility for a refund and how to request one, please consult our Refund Policy
- Do you provide documentation or tutorials for using the code? +
- Most of our products include detailed documentation with code examples on how to set up the code, how to use its API, and how to integrate it seamlessly into your existing software ecosystems. If you believe one of our product's documentation is missing a subject, please get in touch through our contact page so we can improve it.