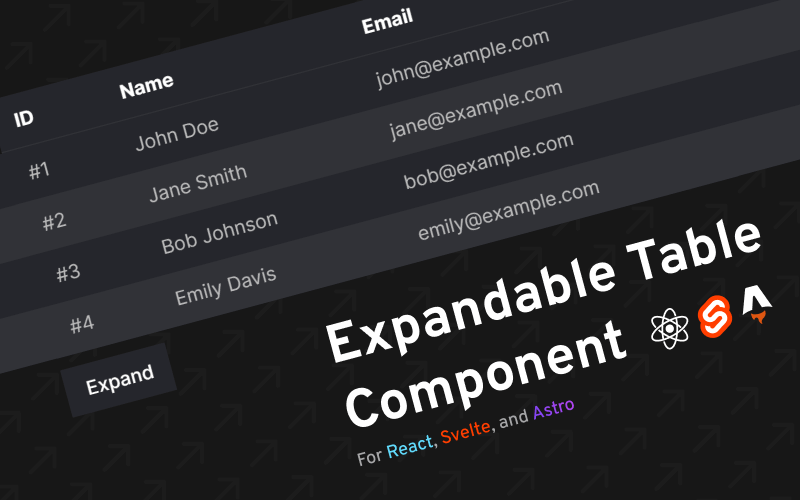
Expandable Tables for React, Svelte, and Astro
v1.0


Techstack
Product Details
Multiframework support
Fully responsive
Cross-browser compatible
Support included
Lifetime access to updates
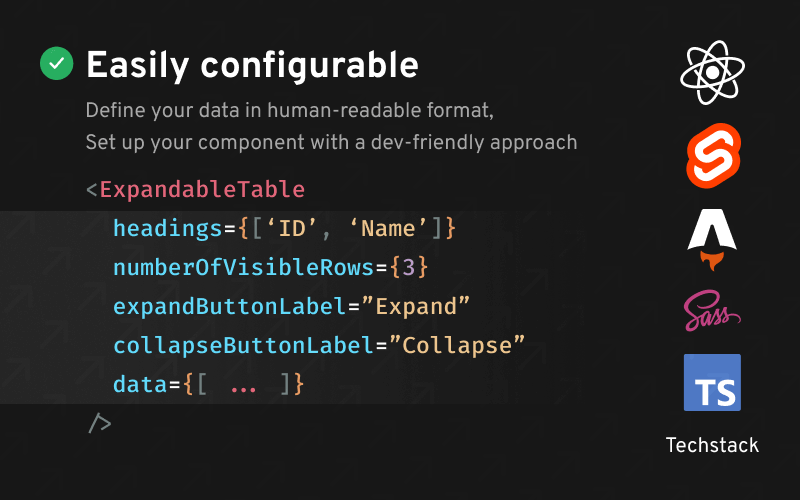
Easily integrate expandable tables into your React, Svelte, or Astro application. This package includes fully coded components for three different technologies, with light and dark themes. The component is easily configurable through the following props:
<ExpandableTable headings={['ID', 'Name', 'Email']} numberOfVisibleRows={3} expandButtonLabel="Expand" collapseButtonLabel="Collapse" data={[ ]}/>Preview the component to see how the table and expand/collapse functionality works. This product comes with the following features:
- Multiple framework support: The package includes code for the
<ExpandableTable />component written in React, Svelte, and Astro meaning you’ll get three different implementation with this product, so you can use it with different tech stacks. - Configurable: Customize the appearance of your tables through props. Set your headings, data, and button labels, as well as the initial number of visible rows.
- Easy to style: Styles can be configured via Sass variables through the stylesheet provided with the component.
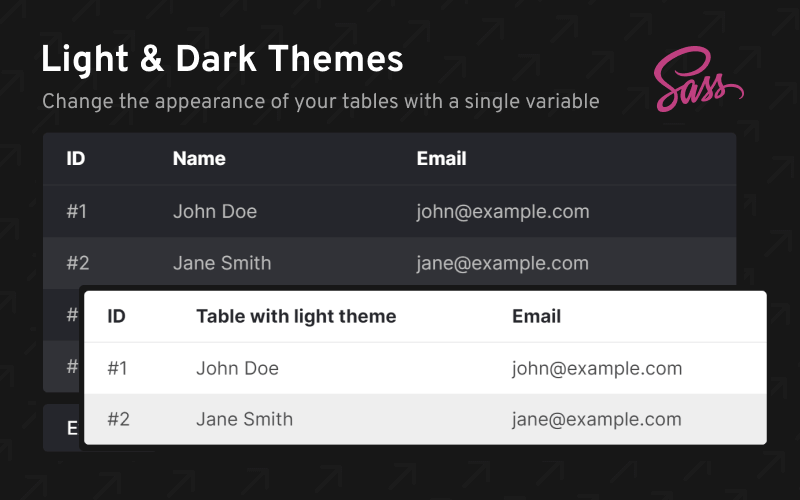
- Light & dark themes: Inside the stylesheet, configurations for dark/light themes are also included.
- Responsive: The layout is fully responsive that adapts perfectly for all device resolutions like mobiles, tablets and desktops.
- Cross-browser support: The component was tested on major browsers (Chrome, Firefox, and Edge) to ensure cross-browser compatibility.
Reviews
This product hasn't been rated yet. Lead the way! Your review fuels informed decisions. Share your insights now.
FAQ
Other Questions
Do you have other questions you can’t find the answer for? Contact us!
Contact Us- Do you offer support or updates for purchased items? +
- We provide 30 days of support from the date of purchase for each product. We also regularly audit our product catalog to keep products up to date and ensure they work with the latest version of their dependencies. New features are also often added to existing products. After purchasing a product, you'll also gain access to future updates.
- Can I request customizations or modifications to the code? +
- Yes! You can file a request for a purchased product using our contact page, and we'll get in touch with you. Customizations and modifications to your product purchase are subject to additional fees, which are determined on an individual basis based on the complexity of your request.
- How do you ensure code quality? +
- We're committed to providing high-quality products and ensuring our customers are satisfied with their purchases. To maintain our product's code quality at a high standard, each codebase goes through multiple rounds of reviews before publication. Products are also tested with static code analysis tools, linters, and where appropriate, we also provide unit and E2E tests with our products.
- Are there any refunds or return policies in place? +
- We provide a 14-day refund period starting from the date of purchase. For more information on eligibility for a refund and how to request one, please consult our Refund Policy
- Do you provide documentation or tutorials for using the code? +
- Most of our products include detailed documentation with code examples on how to set up the code, how to use its API, and how to integrate it seamlessly into your existing software ecosystems. If you believe one of our product's documentation is missing a subject, please get in touch through our contact page so we can improve it.