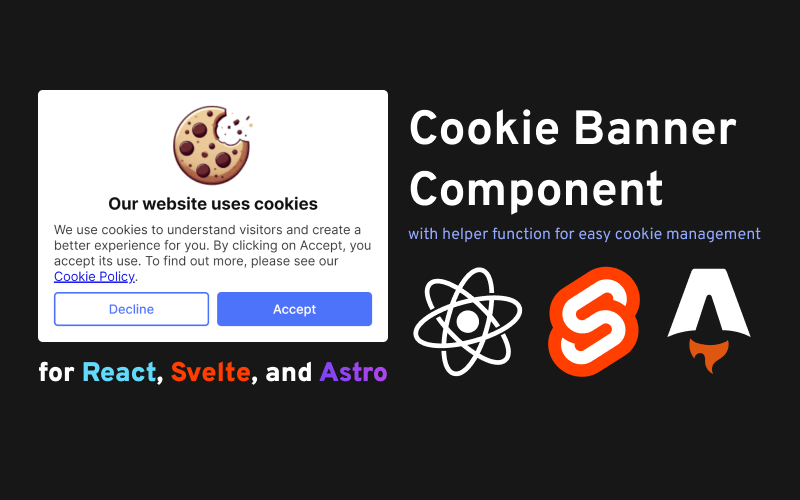
Cookie Banner Component for React, Svelte, and Astro
v1.0


Techstack
Product Details
Unit tests included
Multiframework support
Fully responsive
Cross-browser compatible
Support included
Lifetime access to updates
Easily integrate a Cookie Policy banner into your site with the help of this component. This package includes fully coded components for React, Svelte, and Astro. Inform your users about the use of cookies with a custom, modern cookie banner.
This package comes with the following features:
- Multiple framework support: The package includes code for the
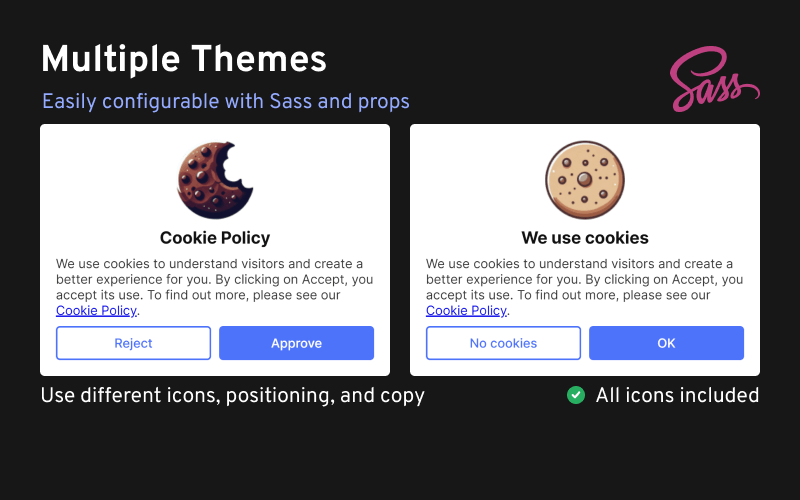
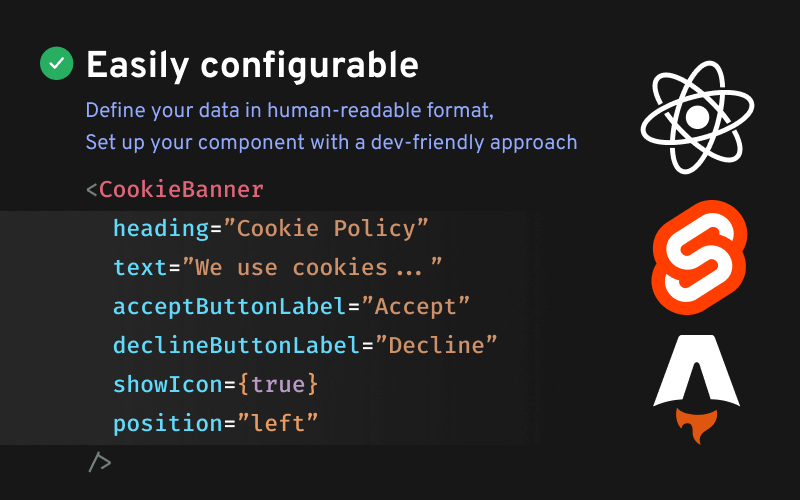
<CookieBanner />component written for React, Svelte, and Astro meaning you’ll get three different implementation with this product, so you can use it with different tech stacks. - Configurable: Customize the appearance of your banner through the props. Set your heading, text, and button labels. Four different custom cookie icons are also provided with this package. Use the component in the following way:
// Import the relevant componentimport { CookieBanner } from '@components/CookieBanner.tsx'import CookieBanner from '@components/CookieBanner.svelte'import CookieBanner from '@components/CookieBanner.astro'
// Call the component with the following props<CookieBanner heading="Cookie Policy" text="We use cookies..." acceptButtonLabel="Accept" declineButtonLabel="Decline" showIcon={true} icon={1} position="left"/>
// Possible prop typestype CookieBannerProps = { heading?: string text: string acceptButtonLabel?: string declineButtonLabel?: string showIcon?: boolean icon?: 1 | 2 | 3 | 4 position?: 'left' | 'right' | 'bottom'}- Easy to style: Styles can be configured via Sass variables through the stylesheet provided with the component.
- Responsive: The layout is fully responsive that adapts perfectly for all device resolutions like mobiles, tablets and desktops.
- Cross-browser support: The component was tested on major browsers (Chrome, Firefox, and Edge) to ensure cross-browser compatibility.
- Unit-tested: The codebase includes unit tests written in Vitest for both React and Svelte components that you can port over to your project. (full Vitest setup is also included)
Reviews
This product hasn't been rated yet. Lead the way! Your review fuels informed decisions. Share your insights now.
FAQ
Other Questions
Do you have other questions you can’t find the answer for? Contact us!
Contact Us- Do you offer support or updates for purchased items? +
- We provide 30 days of support from the date of purchase for each product. We also regularly audit our product catalog to keep products up to date and ensure they work with the latest version of their dependencies. New features are also often added to existing products. After purchasing a product, you'll also gain access to future updates.
- Can I request customizations or modifications to the code? +
- Yes! You can file a request for a purchased product using our contact page, and we'll get in touch with you. Customizations and modifications to your product purchase are subject to additional fees, which are determined on an individual basis based on the complexity of your request.
- How do you ensure code quality? +
- We're committed to providing high-quality products and ensuring our customers are satisfied with their purchases. To maintain our product's code quality at a high standard, each codebase goes through multiple rounds of reviews before publication. Products are also tested with static code analysis tools, linters, and where appropriate, we also provide unit and E2E tests with our products.
- Are there any refunds or return policies in place? +
- We provide a 14-day refund period starting from the date of purchase. For more information on eligibility for a refund and how to request one, please consult our Refund Policy
- Do you provide documentation or tutorials for using the code? +
- Most of our products include detailed documentation with code examples on how to set up the code, how to use its API, and how to integrate it seamlessly into your existing software ecosystems. If you believe one of our product's documentation is missing a subject, please get in touch through our contact page so we can improve it.