Scroll animated portfolio for React + TypeScript
v1.0




Techstack
Product Details
Fully responsive
Cross-browser compatible
Support included
Lifetime access to updates
Create a modern, responsive, and fully animated portfolio with the help of this landing page written in React and TypeScript. Showcase your work and get leads with a captivating user experience.
This product comes with the following features:
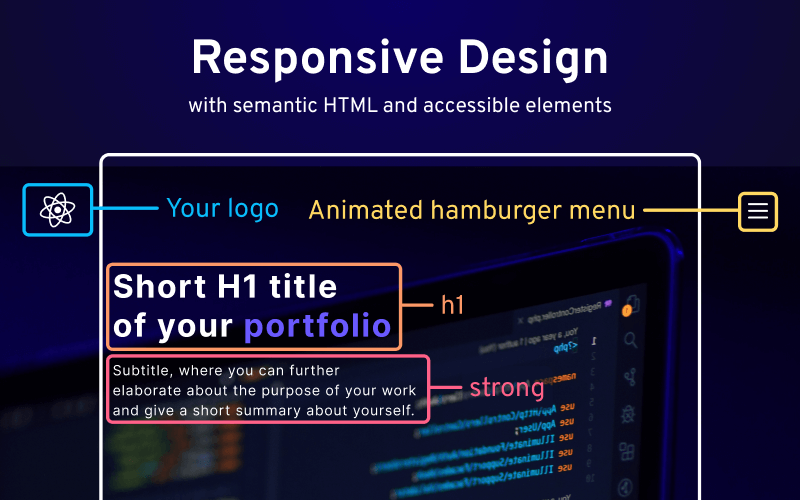
- Responsive: The layout is fully responsive that adapts perfectly for all device resolutions like mobiles, tablets and desktops, written with semantic HTML while keeping accessibility in mind.
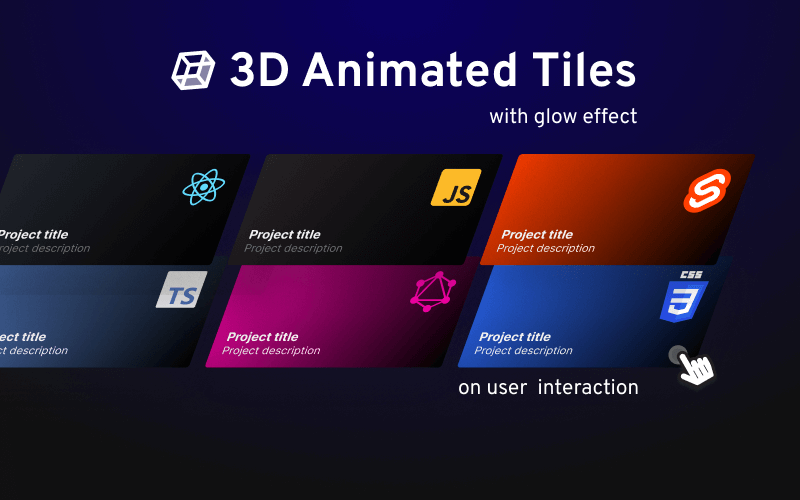
- Animated: For improved user experience and to showcase skills for potential customers and employers, the entire landing page is animated on scroll with additional 3D animations on interaction.
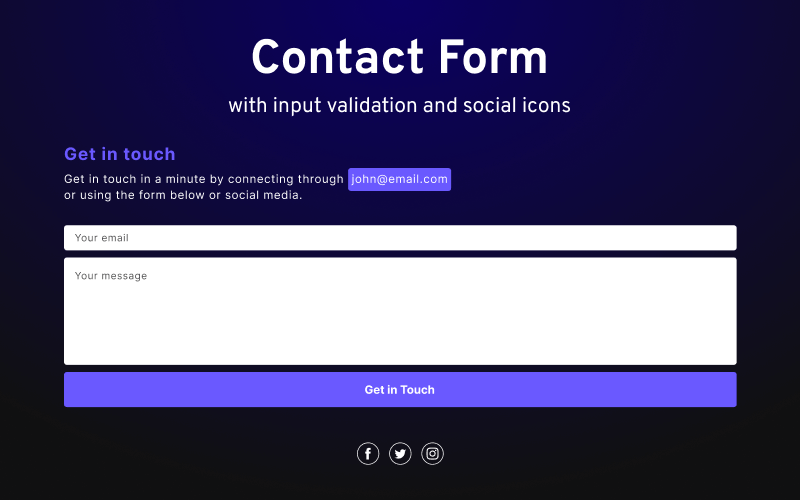
- Contact form: A contact form is included with input validation and social icons. Hook it up with your email provider and it’s ready to use!
- Easy to style: The color palette is well-separated from the rest of the components, making it effortless to change the style of the portfolio. Multiple color schemes are also included.
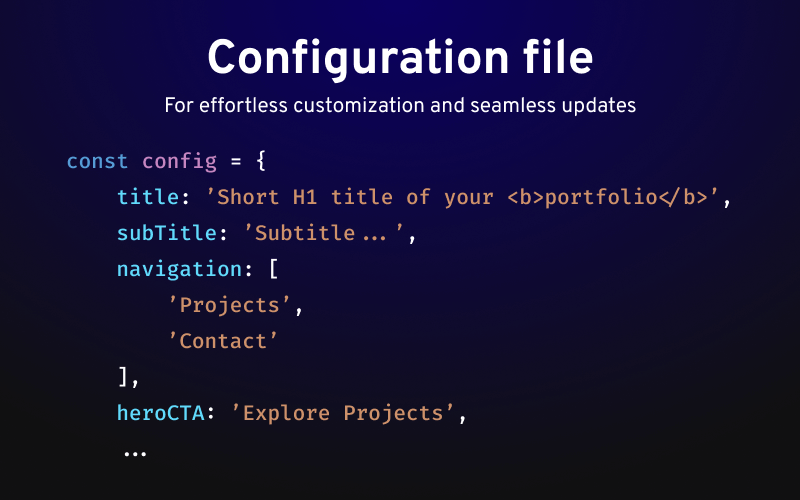
- Configurable: A central configuration file is provided with the project that can be used to customize every aspect of the landing page, making it seamless to make updates to any text.
- Cross-browser support: The portfolio was tested on major browsers (Chrome, Firefox, Edge) to ensure cross-browser compatibility.
Reviews
This product hasn't been rated yet. Lead the way! Your review fuels informed decisions. Share your insights now.
FAQ
Other Questions
Do you have other questions you can’t find the answer for? Contact us!
Contact Us- Do you offer support or updates for purchased items? +
- We provide 30 days of support from the date of purchase for each product. We also regularly audit our product catalog to keep products up to date and ensure they work with the latest version of their dependencies. New features are also often added to existing products. After purchasing a product, you'll also gain access to future updates.
- Can I request customizations or modifications to the code? +
- Yes! You can file a request for a purchased product using our contact page, and we'll get in touch with you. Customizations and modifications to your product purchase are subject to additional fees, which are determined on an individual basis based on the complexity of your request.
- How do you ensure code quality? +
- We're committed to providing high-quality products and ensuring our customers are satisfied with their purchases. To maintain our product's code quality at a high standard, each codebase goes through multiple rounds of reviews before publication. Products are also tested with static code analysis tools, linters, and where appropriate, we also provide unit and E2E tests with our products.
- Are there any refunds or return policies in place? +
- We provide a 14-day refund period starting from the date of purchase. For more information on eligibility for a refund and how to request one, please consult our Refund Policy
- Do you provide documentation or tutorials for using the code? +
- Most of our products include detailed documentation with code examples on how to set up the code, how to use its API, and how to integrate it seamlessly into your existing software ecosystems. If you believe one of our product's documentation is missing a subject, please get in touch through our contact page so we can improve it.