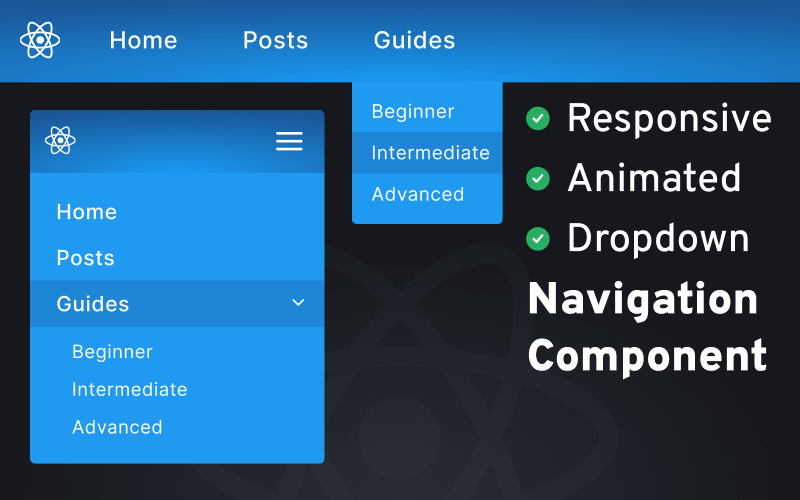
Responsive React Navigation Component
v1.0




Techstack
Product Details
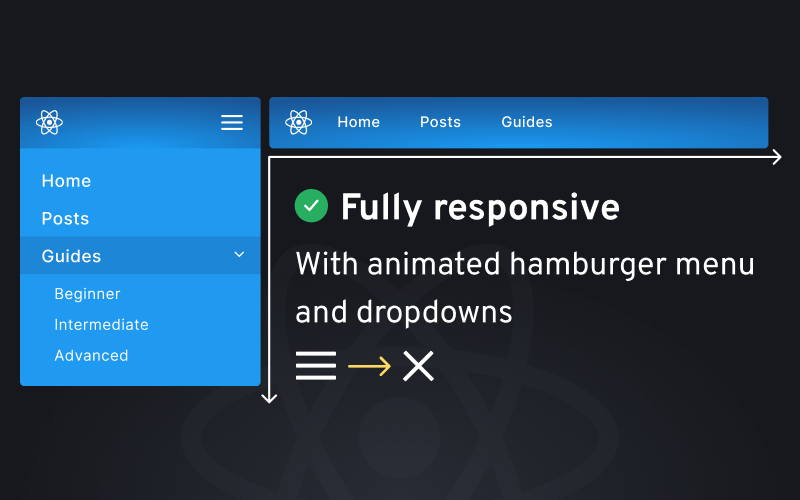
Fully responsive
With documentation
Cross-browser compatible
Support included
Lifetime access to updates
A clean, responsive, and configurable <Navigation /> component for your React application with dropdown support. Easy to integrate into existing projects, and can also be used for bootstrapping new React projects with React Router and navigation already included.
This product comes with the following features:
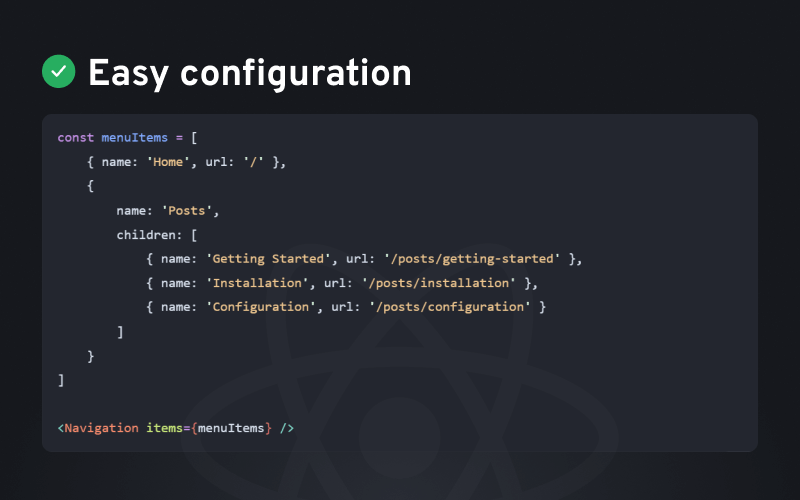
- Configurable: Pass your menu items to the
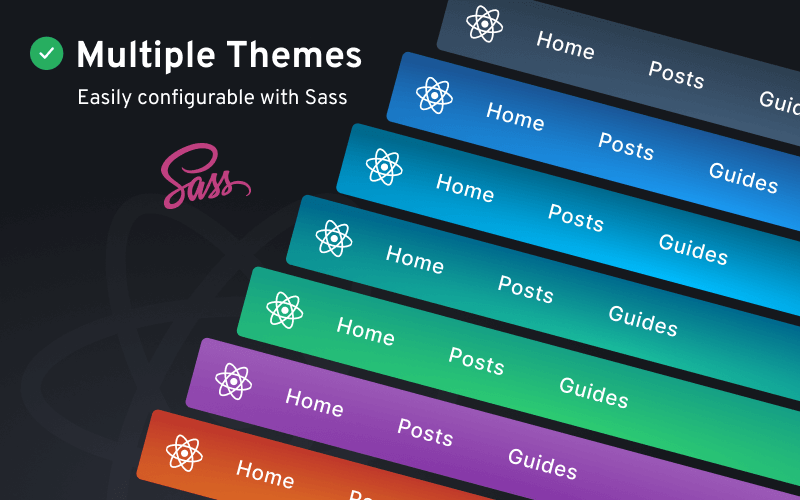
<Navigation />component to generate your menu. - Easy to style: Styles can also be configured via Sass variables through the stylesheet provided with the component. The navigation can be configured to be sticky (follow scroll).
- Animated: The Hamburger menu and dropdown effects are animated for improved user experience.
- Responsive: The layout is fully responsive that adapts perfectly for all device resolutions like mobiles, tablets and desktops.
- Cross-browser support: The component was tested on major browsers (Chrome, Firefox, Edge) to ensure cross-browser compatibility.
- Implemented navigation: This products includes a basic implementation for React Router to demnostrate navigation between different routes, so the product can be used for bootstrapping new projects with the
<Navigation />component already integrated. It also includes additional CLI commands for serving the application in a sub-directory, if necessary, without the need for additional code changes.
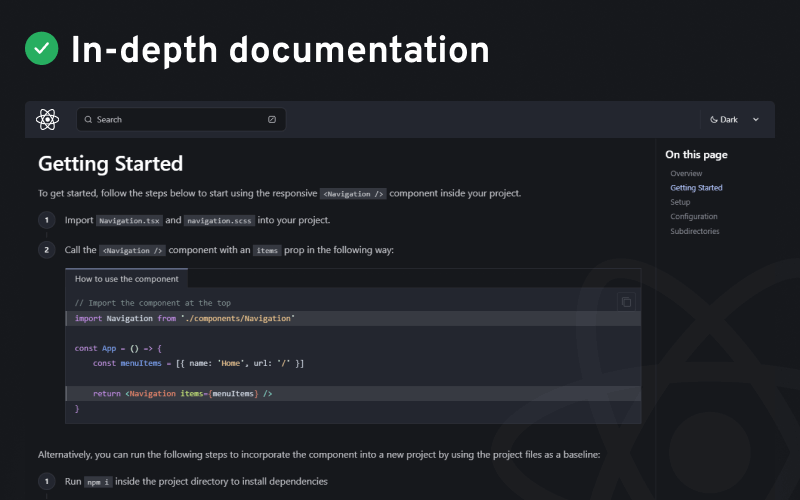
Documentation
This product include detailed documentation with code examples on how to set up the code, how to use its API, and how to integrate it seamlessly into your existing software ecosystems.
Read more
Reviews
This product hasn't been rated yet. Lead the way! Your review fuels informed decisions. Share your insights now.
FAQ
Other Questions
Do you have other questions you can’t find the answer for? Contact us!
Contact Us- Do you offer support or updates for purchased items? +
- We provide 30 days of support from the date of purchase for each product. We also regularly audit our product catalog to keep products up to date and ensure they work with the latest version of their dependencies. New features are also often added to existing products. After purchasing a product, you'll also gain access to future updates.
- Can I request customizations or modifications to the code? +
- Yes! You can file a request for a purchased product using our contact page, and we'll get in touch with you. Customizations and modifications to your product purchase are subject to additional fees, which are determined on an individual basis based on the complexity of your request.
- How do you ensure code quality? +
- We're committed to providing high-quality products and ensuring our customers are satisfied with their purchases. To maintain our product's code quality at a high standard, each codebase goes through multiple rounds of reviews before publication. Products are also tested with static code analysis tools, linters, and where appropriate, we also provide unit and E2E tests with our products.
- Are there any refunds or return policies in place? +
- We provide a 14-day refund period starting from the date of purchase. For more information on eligibility for a refund and how to request one, please consult our Refund Policy
- Do you provide documentation or tutorials for using the code? +
- Most of our products include detailed documentation with code examples on how to set up the code, how to use its API, and how to integrate it seamlessly into your existing software ecosystems. If you believe one of our product's documentation is missing a subject, please get in touch through our contact page so we can improve it.